자바스크립트 Math.random() 은 무엇일까요? 0 ~ 1사이의 난수를 무작위로 생성합니다. 난수의 범위 지정은 곱하기 * 기호와 더하기 + 기호로 최대값과 최소값을 지정할 수 있습니다.
소숫점을 절삭하고 정수로 난수를 추출하는 방법은 Math.floor() 객체를 같이 사용하면 됩니다. 예제와 함께 순서대로 Math.random() 객체의 사용법을 살펴보겠습니다.
자바스크립트 Math.random()
Math.random()는 난수를 생성하는 메서드입니다. 난수는 정의된 범위내에서 무작위로 숫자를 추출합니다. 보통 광고나 이미지 등을 랜덤으로 보여줘야 할 때 사용합니다.
난수는 0부터 1사이의 값이 소숫점이 붙어서 무작위로 출력됩니다.
Math.random()document.write() 로 출력을 해보면 소숫점이 많이 붙은 난수가 무작위로 형성이 됩니다.
본문코드
document.write(Math.random());
결과
0.975125818449706
Math random() 최대값 지정 : *
초기 범위인 0 ~ 1이 아닌 최대 범위를 조절하려면 어떻게 해야할까요?
곱하기 * 기호를 사용하면 됩니다. 왜냐하면 난수의 범위 시작이 0이므로 0에는 어떤 수를 곱해도 0이기 때문입니다. 따라서 최대값인 1에만 원하는 최대 범위를 곱하면 됩니다.
최대값 설정은 Math.random()에 원하는 최대값을 곱해주면 됩니다.
Math.random() * 최대값최대값을 0부터 10으로 설정하려면 10을 곱해줍니다.
Math.random() * 10
본문코드
document.write(Math.random() * 10);
결과
최대값이 10이하로 설정되어 3.xxx의 난수가 생성되었습니다.
3.6878079985331946
Math random() 최소값 지정 : +
최소값을 지정할 경우 아래처럼 약간의 수식 수정이 필요합니다.
( Math.random() * ( 최대값 - 최소값 ) ) + 최소값
왜 최소값은 최대값을 동시에 지정해야 할까?
최소값은 + 더하기 기호로 원하는 최소값을 더해줍니다.
그런데 최대값과 달리 최소값을 더하기로 들어가기 때문에 최대값도 동시에 변하게 되니다.
따라서 최소값을 지정할 때에는 최대값에도 피해가 가지 않도록 셋팅이 필요합니다.
0 ~ 1 → 양변에 10을 곱하면, 0 ~ 10으로 최대값만 변함
0 ~ 1 → 양변에 1을 더하면, 1 ~ 2로 최소값과 최대값이 모두 변함
일반적인 최대값
첫 번째로 최대값을 10으로 변경해보겠습니다.
Math.random() * 10현재 난수의 생성범위는 0 ~ 10 사이입니다.
최소값만 지정시 문제점
두 번째로 최소값을 1로 변경하려면 어떻게 해야 할까요? 해당 수식에 + 1을 더하면 난수의 생성 범위는 1 ~ 11이 됩니다.
( Math.random() * 10 ) + 1
본문코드
document.write(( Math.random() * 10 ) + 1);
결과
이런 식으로 10.xx와 같이 10이상의 값이 나오게 됩니다.
10.800218977628962
최소값 + 최대값 동시 지정
이를 방지하려면, 최대값 설정시 최대값에서 최소값을 빼버린 값을 대입하면 됩니다.
( Math.random () * (최대값 - 최소값) ) + 최소값10에서 1을 뺀 값을 최대값에 대입하고, 최소값은 전체에서 더해주면 됩니다.
( Math.random() * (10 - 1) ) + 1
본문코드
document.write(( Math.random() * (10 - 1) ) + 1);
결과
이럴 경우 최대값을 10미만의 숫자가 나오므로 10이 넘을 수 없습니다.
9.435629400190384
JavaScript Math.random() 자릿수 소숫점 삭제
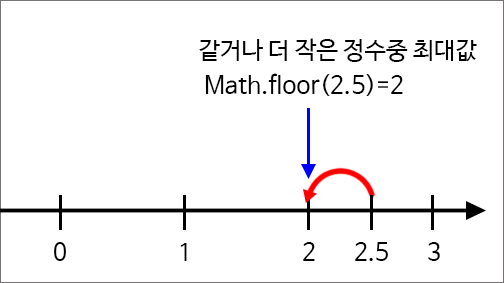
Math.random()을 정수만 추출하고 싶은 경우 Math.floor() 객체를 사용하면 됩니다. floor()는 주어진 숫자와 같거나 더 작은 정수중에서 가장 큰 값을 반환합니다.
양의 소수를 넣은 Math.floor(2.5)는 2를 반환하므로 직관적으로 이해하기 쉽습니다.

음수에서만 주의하면 되는데 예를 들어 Math.floor(-2.5)는 -2.5보다 더 작은 정수는 -2가 아니라 -3이기 때문에 -3을 반환합니다.

0 ~ 10에서 0 ~ 9를 뽑고 싶은 경우
Math.floor (( Math.random() * 최대값 ))
예를 들어 0부터 10사이의 값에서 정수값만 추출하고 싶은 경우 수식은 아래와 같습니다.
Math.floor( ( Math.random() * 10 ) )
본문코드
document.write(Math.floor( ( Math.random() * 10 ) ) );
결과
0.xxx의 숫자들은 모두 0으로 취급되어 난수로 형성이 됩니다. 왜 그럴까요?
원래 0.xxx들은 0 이상의 숫자입니다. 0보다 큰 난수입니다. 일단 random() 메서드로 추출된 값을 다시 한 번 floor()로 절삭을 한 것이므로 0.xxx 숫자들은 모두 0으로 변환이 되는 것입니다.
5
0 ~ 10에서 1 ~ 9를 뽑고 싶은 경우
0은 포함시키지 않을 경우 아래 공식을 사용해서 최대값에서는 1을 빼주고, 전체에서는 + 1을 더해주면 된다는 것을 알 수 있습니다.
Math.floor( ( Math.random() * (최대값 - 최소값) + 최소값 ) );
1, 2, 3, 4, 5, 6, 7, 8, 9로 1은 포함하고, 0은 포함하지 않고 싶은 경우 아래와 같이 작성하면 됩니다.
Math.floor( ( Math.random() * (10 - 1) + 1 ) );
본문코드
document.write(Math.floor( ( Math.random() * (10 - 1) + 1 ) ) );
결과
아무리 난수를 생성해도 0은 나오지 않고 최소 정수값은 1이 나오게 됩니다.
1