HTML placeholder
HTML의 placeholder 속성은 미리 데이터를 입력해놓는 역할을 합니다. value 속성과 기능이 같지만 차이점은 지우지 않아도 자동 삭제된다는 점입니다.
<input type = "text" placeholder = "아이디를 입력하세요.">첫 줄에 적힌 value의 값인 '아이디를 입력하세요.'는 사용자가 지워야합니다. 하지만 두 번째 줄의 placeholder에 적힌 '비밀번호를 입력하세요.' 값은 자동 삭제됩니다.
<form action = "">
<label for = "1">아이디 : </label>
<input type="text" value="아이디를 입력하세요." id="1">
<br>
<label for = "2">비밀번호 : </label>
<input type="password" placeholder="비밀번호를 입력하세요." id="2">
</form>textarea 태그에서도 작동합니다.
<textarea cols = "30" rows = "10" placeholder = "입력하세요.!!!"></textarea>placeholder 색 변경
placeholder의 색을 변경하거나 디자인을 바꾸고 싶다면, ::placeholder 선택자를 사용하면 됩니다.
::placeholder {
color: blue;
}브라우저 호환성
파이어폭스
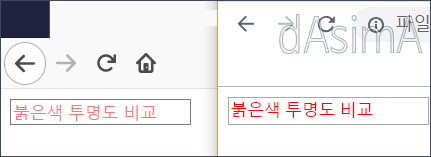
파이어폭스의 경우 같은 색을 입력하면 투명도가 증가하여 색이 흐리게 나옵니다.

파이어폭스는 CSS 투명도를 조절하는 속성인 opacity 값을 조절하면 됩니다.
::placeholder {
color: red;
opacity: 1;
}엣지
마이크로소프트 Edge는 placeholer 색 변경이 적용 안됩니다.
선택자 지정시 -ms-input이라는 명령어를 추가해주면 됩니다.
::-ms-input-placeholder {
color: red;
}익스플로러
익스플로러는 엣지에 삽입한 선택자로는 placeholder 색 변경이 되지 않습니다. 명령어는 똑같지만 앞에 콜론 : 개수를 1개로 변경해줍니다.
:-ms-input-placeholder {
color: red;
}