HTML 태그의 기본 구성
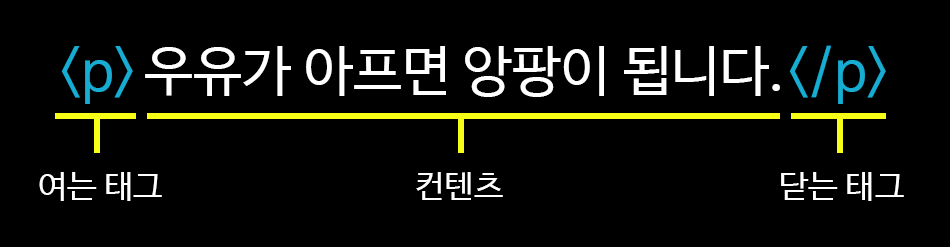
HTML 태그는 왼쪽 부터 보면 크게 세 가지 부분으로 구성됩니다. 여는 태그, 컨텐츠, 닫는 태그 영역으로 나눌 수 있습니다.

여는 태그
여는 태그는 시작 태그 또는 opening tag로 부릅니다. HTML은 여는 태그로 시작됩니다. 시작 태그에는 해당 태그의 이름을 기입합니다. 여는 태그 부분에서 해당 태그의 시작임을 알립니다.
<p>예를 들어 <p> 여는 태그는 태그의 이름이 p입니다. <p> 태그는 HTML 에서 단락을 구성하는 기본 태그입니다.
닫는 태그
닫는 태그는 끝 태그 또는 closing tag로 불립니다. 해당 영역이 태그의 끝임을 알립니다. 여는 태그와 구조상 차이점은 / 기호가 삽입됩니다.
</p>컨텐츠
컨텐츠 영역은 실제로 문자 정보가 화면에 표시되는 부분입니다. HTML에서 컨텐츠 영역은 여는 태그와 닫는 태그 사이에 위치합니다.
우유가 아프면 앙팡이 됩니다.웹브라우저에서 실행
작성한 HTML 코드를 웹브라우저에서 실행시켜봅니다. 여는 태그 <p> 와 닫는 태그 </p> 영역은 브라우저에 표시되지 않습니다. 반면 컨텐츠 영역인 우유가 아프면 앙팡이 됩니다. 부분은 브라우저에 표시됩니다.
<p>우유가 아프면 앙팡이 됩니다.</p>태그 대소문자 구분
HTML 태그는 대소문자 구분을 하지 않습니다. 하지만 가독성 및 협업을 위해서 소문자로 통일해서 적는 것이 좋습니다.
<P>오징어와 짱구의 차이점은?</p>
<STRONG>오징어는 말릴 수 있습니다.</STRONG>
<STrOnG>짱구는 못 말려</stroNG>