워드프레스 검색 박스를 상단 메뉴 항목에 삽입하는 방법은 메뉴의 커스텀 링크 기능을 사용하면 됩니다. 이 방법은 플러그인을 설치하거나 PHP 파일을 수정하지 않고 할 수 있는 간단한 방법입니다.
검색 form 코드 알아내기
메뉴에 검색폼을 삽입하기 위해서 워드프레스의 검색창을 구성하는 <form> 태그를 알아내야 합니다.
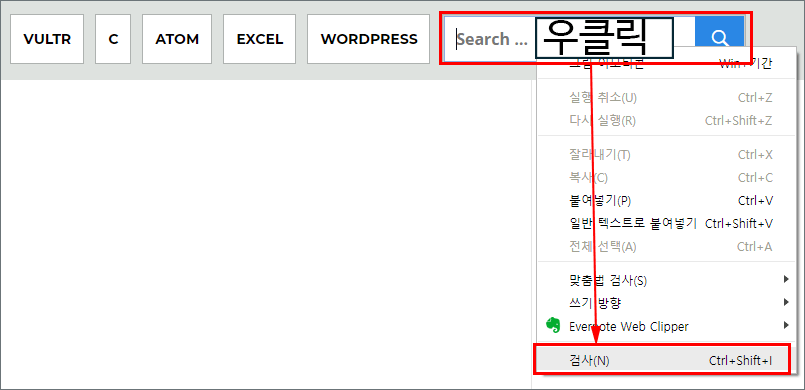
대부분 웹브라우저에는 HTML 요소 검사 기능이 있습니다. 크롬 브라우저를 기준으로 자신의 테마에서 검색 영역을 마우스 우클릭하고 검사(N)를 누릅니다.

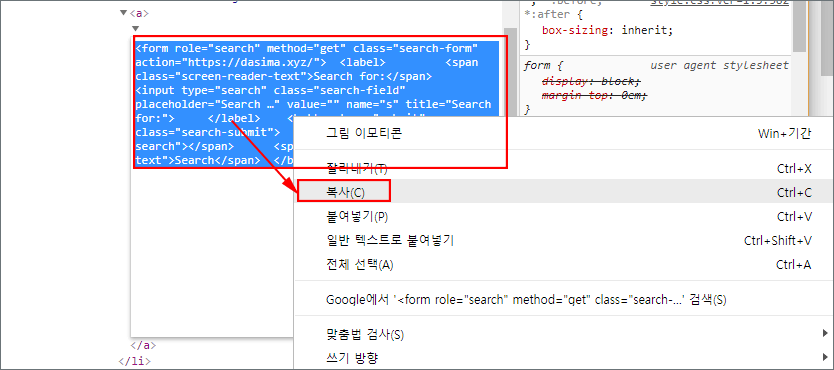
그 중에서 <form> 태그 영역을 마우스 우클릭하고 Edit as HTML을 누릅니다.

대략 아래와 비슷하게 생긴 코드 블록입니다. 사용중인 테마마다 코드가 다르므로 본인의 코드를 찾아서 사용해야 합니다.
<form role="search" method="get" class="search-form" action="본인 홈페이지 주소">
<label>
<span class="screen-reader-text">Search for:</span>
<input type="search" class="search-field" placeholder="Search …" value="" name="s" title="Search for:">
</label>
<button type="submit" class="search-submit">
<span class="genericon-search"></span>
<span class="screen-reader-text">Search</span>
</button>
</form><form> ~ </form> 범위의 코드를 복사합니다.

워프 메뉴에 검색 form 코드 삽입
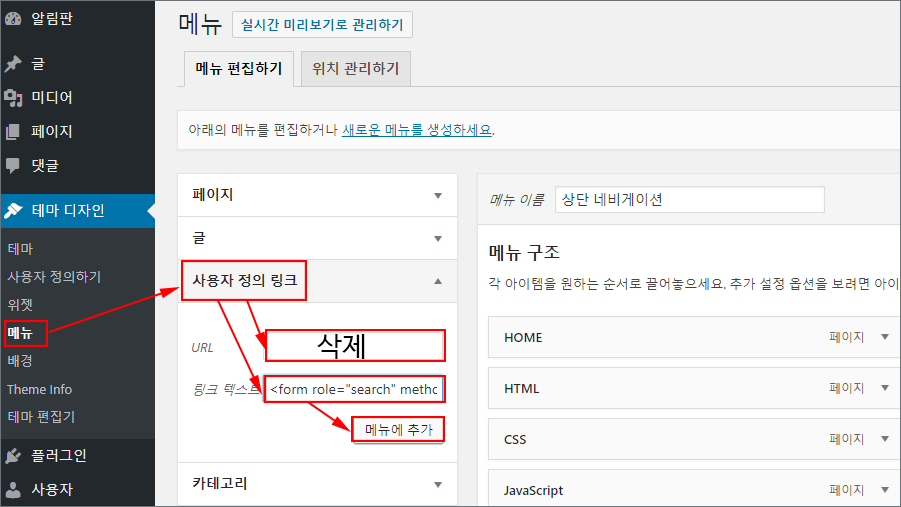
메뉴 → 사용자 정의 링크 → URL 은 주소를 삭제하고 빈 값으로 유지합니다. 링크 텍스트에는 방금 복사한 코드를 붙여넣고, 메뉴에 추가를 클릭합니다.

메뉴의 이름 대신에 코드가 삽입된 모습입니다. 메뉴 저장을 눌러서 최종 완료합니다.
혹시 저장이 되지 않을 경우 URL에 숫자 1 등의 아무 숫자를 입력하고 일단 저장을 합니다. 저장이 완료 되면 다시 편집하기를 눌러서 URL을 지우고 다시 저장을 하면 됩니다.
우측 하단의 메뉴 저장을 눌러야 설정이 완료되므로 유의합니다.

검색 박스의 디자인은 <input> 태그나 <button> 태그의 클래스와 아이디 등에 선택자나 결합자를 적절히 지정하면 꾸밀 수 있습니다.