비트나미를 설치해서 PHP로 코딩 연습을 하다보면, 갑자기 css가 먹히지 않을 때가 있습니다.
직접 <head>에 <style>태그에 CSS 코드를 삽입을 하면 작동을 잘 하지만,
<style>
p {
color:red;
}
</style>
반면, 외부 css 파일을 만들어서 주소로 처리할 경우 갱신이 잘 되지 않는 경우가 있습니다.
<link rel=”style/sheet” href=”하하하.css”>
이 경우 이전에 작성해놓은 CSS는 적용이 되는데, 새롭게 작성하는 CSS가 적용되지 않을 겁니다.
이런 경우는 코드 상의 문제가 아니라 인터넷 브라우저 상의 캐시 문제입니다.
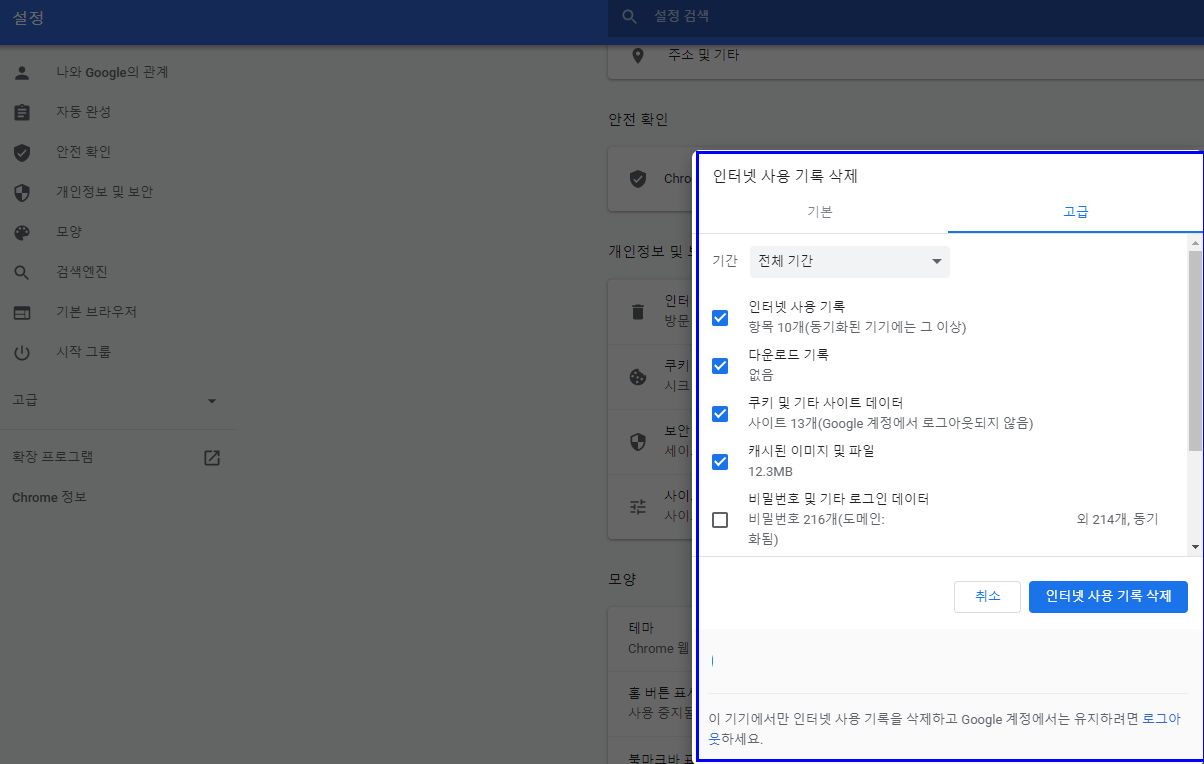
사용하시는 브라우저에서 캐시를 삭제하시면 됩니다.

참조 : CSS 파일이 변경된 후에 적용이 되지 않는 경우 2018/02/10
두 번 째로 빠르게 캐시를 삭제하는 법은 단축키 Ctrl + F5를 누르시면 됩니다.
세 번째 방법은 ? 삽입법입니다.
주소 뒤에 ?ver=1을 삽입하면 됩니다.
<link rel=”style/sheet” href=”주소.href?ver=1″>