Atom 들여쓰기 가이드 라인 설정은 내장 설정과 외장 패키지 설치로 나뉘어 집니다. 내장은 단색이고 외장 패키지는 색 종류가 다양합니다. 내장이든 외장 설치이든 필수 패키지중의 하나입니다.
Atom 들여쓰기 가이드 라인 내장 설정
Atom 에디터에서 코딩을 작성하다 보면 들여쓰기 라인이 헷갈릴 때가 있습니다. 가이드 라인을 표시하는 내장 기능을 사용하면 별도의 패키지 설치없이 선을 표시할 수 있습니다.

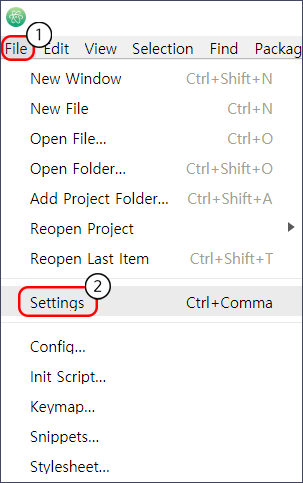
아톰 에디터의 상단 메뉴에서 설정창에 접속합니다. File → Settings 경로입니다. 또는 단축키 Ctrl + , 입니다.

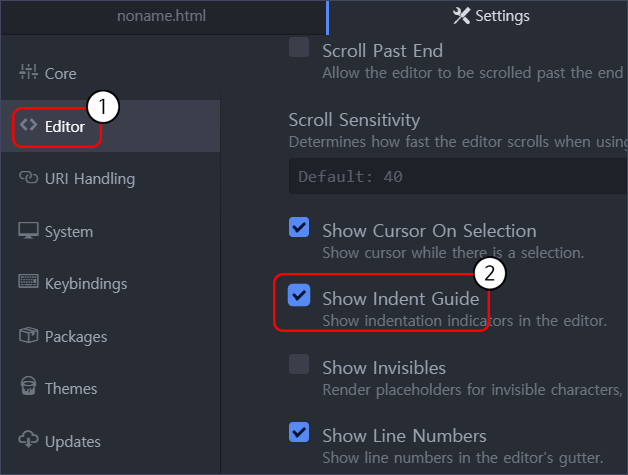
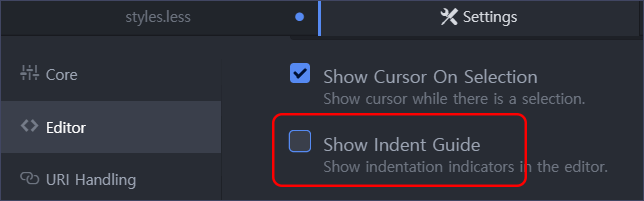
좌측의 Editor 창을 클릭하면, 우측의 화면에서 아래 부분에 Soft Indent Guide 기능을 체크하면 내장 가이드 라인선이 활성화됩니다.

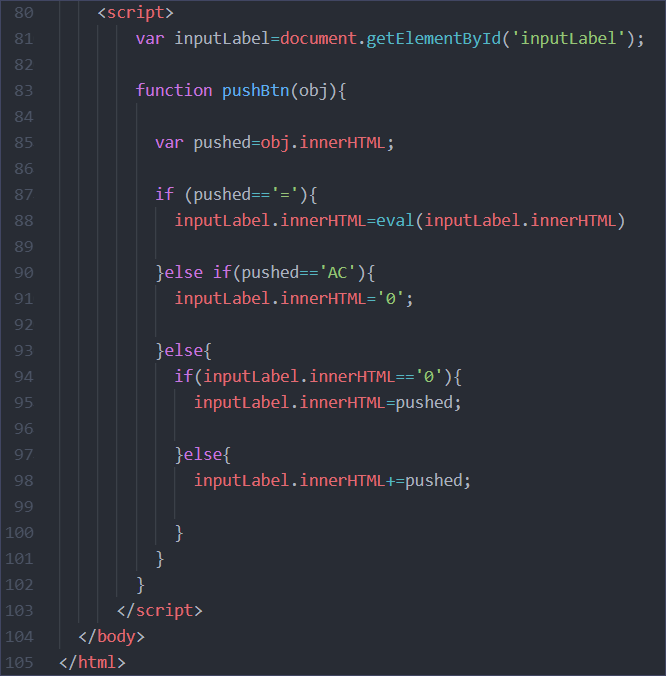
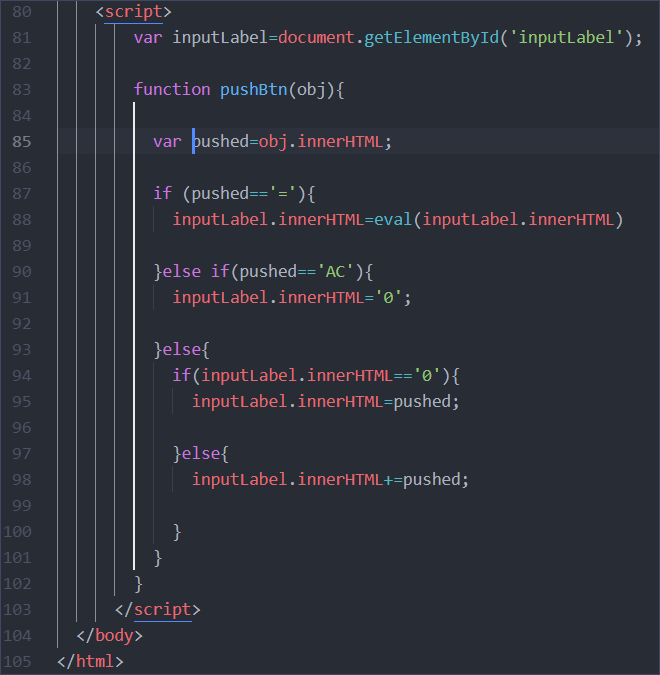
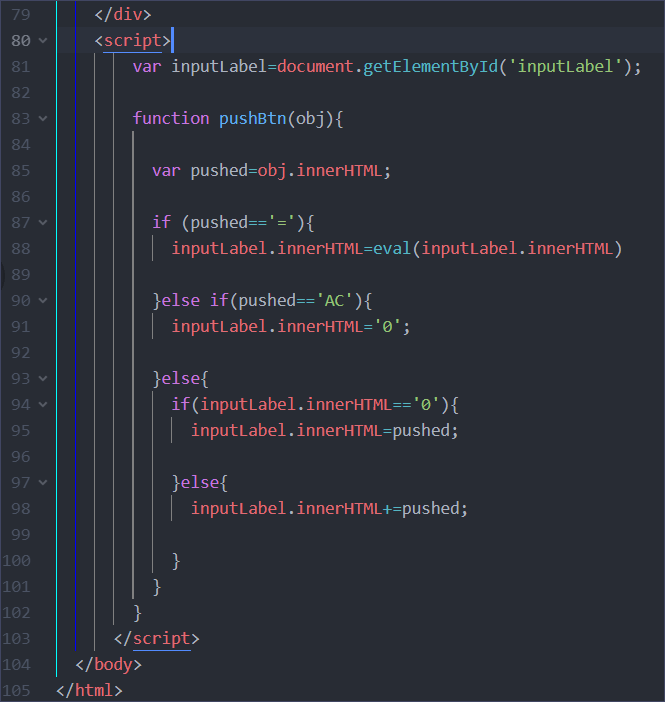
코딩 블록별로 가이드 선이 생겨서 구분이 쉬워집니다.

내장 소프트웨어의 경우 단색이라 들여쓰기 개수가 많아지면 가독성이 저하될 수 있습니다. 그럴 경우 Indent Guide Improved 외장 패키지를 사용할 수 있습니다.
Indent Guide Improved 패키지 설치
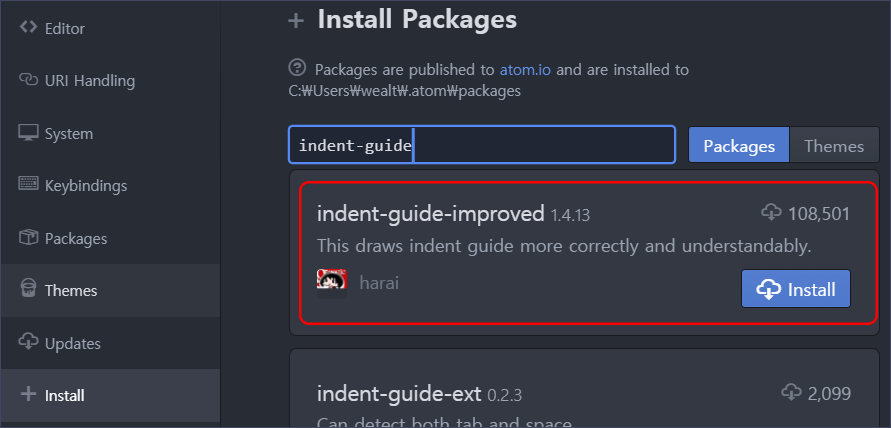
Install Packages에서 indent-guide를 검색해서 indent-guide-improved를 설치합니다.

내장 가이드 라인과 다른 점은 일단 현재 마우스 커서가 초점이 생성된 활성화된 코드 블록이 다른 굵기로 표현이 된다는 점입니다.

또한 가이드라인별로 색상 조절도 가능합니다.
Indent Guide Improved 색상 조절
가이드 라인 별로 색을 변경하고 싶은 경우 Stylesheet에 CSS 값을 추가하면 됩니다.
File → Stylesheet

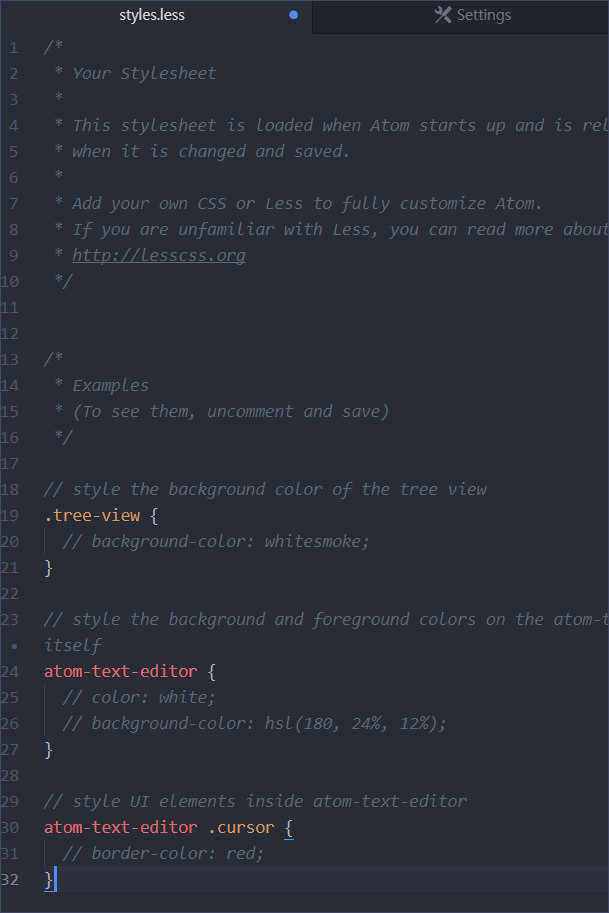
styles.less라는 페이지창이 나옵니다.

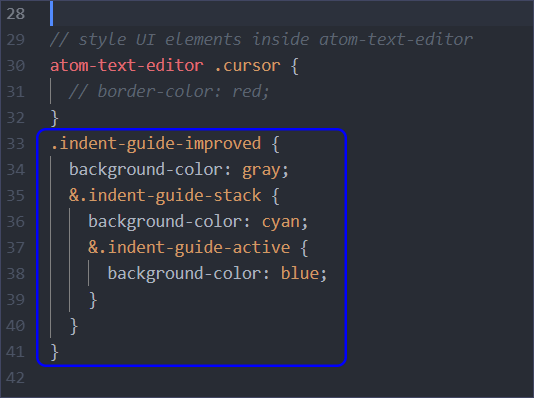
해당 페이지에 아래 코드를 복사해서 붙여넣으면 가이드라인별 색상 조절이 가능합니다.

gray, cyan, blue로 각각 색이 설정되있습니다.
.indent-guide-improved {
background-color: gray;
&.indent-guide-stack {
background-color: cyan;
&.indent-guide-active {
background-color: blue;
}
}
}원하는 색으로 변경을 하면 가이드라인별 색이 다른 색으로 적용됩니다.

Indent Guide Improved 패키지를 사용하면 내장 기능인 Show Indent Guide 기능이 자동으로 비활성화되며 작동하지 않습니다.

원래대로 돌리려면 방금 설치했던 Indent Guide Improved 패키지를 비활성화 하고 삭제하면 됩니다.