CSS > 의미 무엇일까요? 하위 태그에 바로 소속된 태그를 선택하는 자식 선택자 기호입니다.
CSS > 의미
CSS에서 > 기호는 자식 선택자를 의미합니다. 자식 선택자는 태그의 바로 밑에 위치하는 태그를 선택자로 지정하는 기능입니다.
예를 들어 <div> 태그 하위에 소속된 <p> 태그를 선택자로 지정하고 싶은 경우 div > p 형태로 두 태그 사이에 > 부등호 기호를 삽입하면 됩니다.
div > p
{
color : red;
}자식 선택자는 태그 요소의 부모-자식 관계를 파악해야 이해할 수 있습니다.
CSS 부모 자식 의미
예를 들어 아래와 같이 <div>, <p>, <pre>, <strong> 태그가 서로 배치되어 있습니다.
<div>
<p></p>
<pre>
<strong></strong>
</pre>
</div><div> 태그가 가장 최상위 태그이고 다른 모든 태그를 포함하고 있습니다. <div> 태그 바로 밑에 <p> 태그와 <pre> 태그가 서로 동등한 위치에 있습니다. 그리고 <pre> 태그 하위로 <strong> 태그가 소속되어 있습니다.
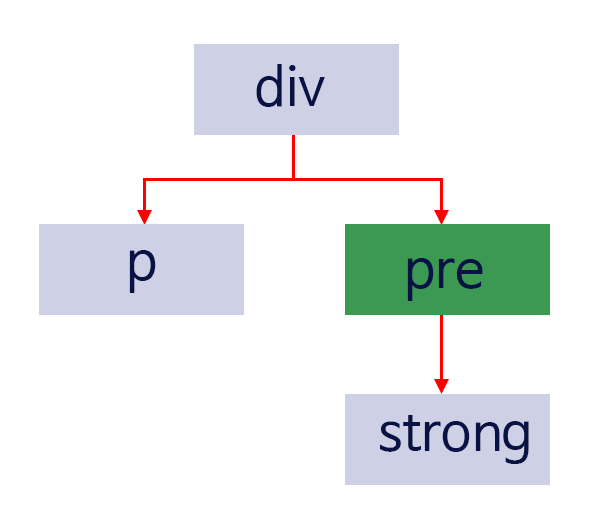
이를 그림으로 표현하면 아래와 같습니다. 여기서 <div> 태그 밑에 바로 소속된 <p>, <pre> 태그를 부모 자식 관계라고 합니다. 왜냐하면 마치 인간의 가족 가계도 처럼 생겼기 때문입니다.

<div>태그의 자식은<p>,<pre>태그입니다.<p>,<pre>태그의 부모는<div>태그입니다.<pre>태그의 자식은<strong>태그입니다.<strong>태그의 부모는<pre>태그입니다.<div>태그의 손자는<strong>태그입니다.
> 선택자 사용
부등호 > 기호는 자식 포지션에 있는 태그 요소를 선택할 때 사용할 수 있습니다.
<div>노랑
<p>빨강</p>
<pre>초록
<strong>파랑</strong>
</pre>
</div><div> 태그 바로 밑에 있는 <p> 태그만 선택하고 싶은 경우 div > p 형태로 선택자를 지정하면 됩니다.
div > p
{
color: red;
}같은 원리로 <div> 태그의 자식 요소인 <pre> 태그를 선택자로 지정하고 싶은 경우 div > pre라고 표기하면 됩니다. HTML 문서의 글씨색 요소는 하위 태그로 자동 상속되므로 <strong> 태그의 글씨 색도 부모 요소인 <pre>와 같이 변하게 됩니다.
div > pre
{
color: green;
}<div> 하위에 소속된 <strong> 태그는 촌수가 2촌 이상이므로 손자 이상의 관계입니다. 따라서 > 기호인 자식 선택자로는 지정할 수 없습니다.
대신 <strong> 태그는 <pre> 태그의 자식이므로 strong > pre 형식으로 선택자를 지정할 수 있습니다.
pre > strong
{
color: blue;
}또는 하위(자손) 선택자를 사용할 수 있습니다. 하위 선택자의 기호는 공백으로 두 태그 사이에 아무 값도 넣지 않으면 됩니다. 손자 이상의 태그를 선택자로 지정할 때 사용합니다. 물론 하위 선택자로도 자식 관계의 요소도 선택을 할 수 있습니다.
div strong
{
color: blue;
}div strong 형태로 작성하면 <div> 태그에 소속된 손자 관계의 <strong> 태그를 선택하게 됩니다.