CSS 하위 선택자 어떤 기능을 할까요? 자신의 태그에 소속된 하위 요소들을 선택자로 지정합니다. 자식 선택자에 비해서 선택 폭이 넓습니다.
CSS 하위 선택자 기능
하위 선택자(자손 선택자)는 자신에 소속된 하위 태그를 선택자로 지정할 때 사용합니다.
자식 선택자는 1촌 이하의 자식 관계의 태그만 선택자로 지정할 수 있습니다. 하지만 하위 선택자는 2촌 이상 떨어진 손자 이상의 요소도 선택자로 지정할 수 있습니다.

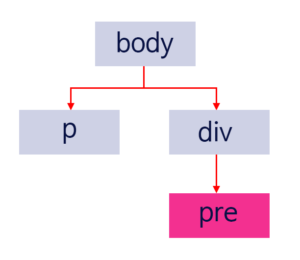
예를 들어 <body> 태그의 자식 선택자는 <p>, <div> 밖에 없습니다. 하지만 하위 선택자로 지정을 하면, <pre> 태그도 선택이 가능합니다.
bodypre: 하위 선택자 O :<body>태그에 소속된<pre>태그 선택body>pre: 자식 선택자 X : 적용되지 않습니다.
하위 선택자 기호 : 공백
하위 선택자 기호는 공백을 사용합니다. 부모와 자식 요소 사이에 공백을 삽입하면 뒤에 있는 태그가 하위 선택자로 인식됩니다.
<!DOCTYPE html>
<html>
<head>
<style>
body pre
{
background-color:pink;
}
</style>
</head>
<body>
<p>가나다</p>
<div>
<pre>ABC</pre>
</div>
</body>
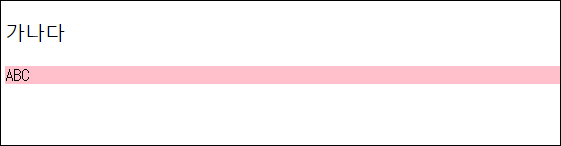
</html>결과