CSS 형제 선택자는 어떤 의미일까요? + 기호인 인접 형제 선택자는 바로 뒤에 있는 요소 1개를 선택합니다. ~ 기호인 일반 형제 선택자는 뒤에 있는 모든 같은 요소를 동시에 선택자로 지정합니다.
CSS 인접 형제 선택자 : +
A + B인접 형제 선택자는 + 기호를 사용하며, A와 B가 같은 계층에 있을 때 A 바로 뒤에 B를 선택자로 지정합니다.
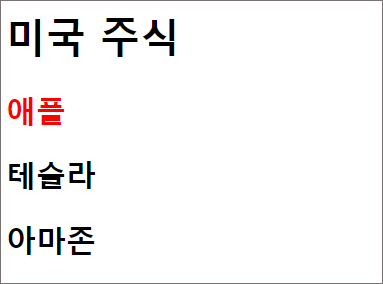
아래 예제의 경우 <h1> 태그 바로 뒤에 있는 <h2> 태그 1개만 색을 빨강으로 변경시킵니다.
h1 + h2 {
color : red;
}
본문코드
<h1>미국 주식</h1>
<h2>애플</h2>
<h2>테슬라</h2>
<h2>아마존</h2>
결과

CSS 일반 형제 선택자 : ~
A ~ B일반 형제 선택자는 ~ 기호를 사용하며, A와 B가 같은 계층에 있을 때 A 뒤에 있는 모든 B를 선택자로 지정합니다.
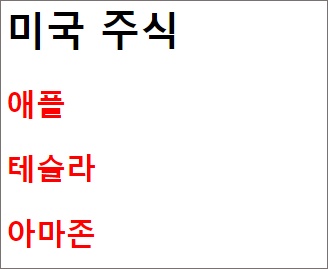
아래 예제의 경우 <h1> 태그 뒤에 있는 모든 <h2> 태그의 색을 빨강으로 변경시킵니다.
h1 ~ h2 {
color : red;
}
본문코드
<h1>미국 주식</h1>
<h2>애플</h2>
<h2>테슬라</h2>
<h2>아마존</h2>
결과