CSS 속성 선택자 의미는 HTML 태그에서 src, href, style과 같은 속성을 선택자로 지정할 수 있는 기능을 말합니다. = 기호를 중심으로 *, ~ 등의 특수문자를 조합해서 종류가 나눠집니다.
CSS 속성 선택자
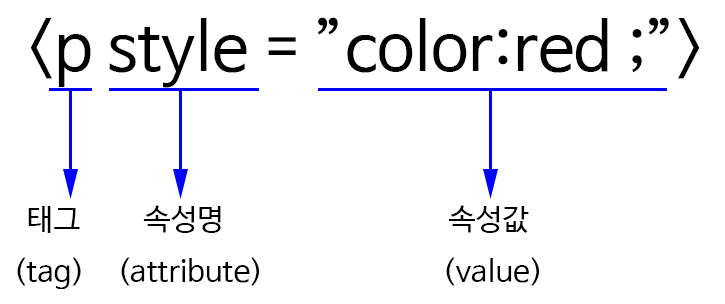
속성 선택자 (Attribute Selector)는 HTML 태그의 속성명과 속성값을 선택자로 지정할 수 있는 기능입니다.

속성 선택자에서는 [ ], ~=, *=, |=, ^=, $= 등의 기호를 사용합니다.
| 선택자 | 기능 | 하이픈 - |
언더바 _ |
공백 | 합성어 |
|---|---|---|---|---|---|
[attribute] |
[속성명] | X | X | X | X |
[attribute = "value"] |
[속성명 + 속성값] | X | X | X | X |
[attribute ~= "value"] |
[속성명 + 특정 문자 들어간 속성값] | X | X | O | X |
[attribute *= "value"] |
[속성명 + 특정 문자 들어간 속성값] | O | O | O | O |
[attribute |= "value"] |
[속성명 + 접두사로 시작하는 속성값] | O | X | X | X |
[attribute ^= "value"] |
[속성명 + 접두사로 시작하는 속성값] | O | O | O | O |
[attribute $= "value"] |
[속성명 + 접미사로 끝나는 속성값] | O | O | O | O |
CSS는 태그 선택자나 클래스, 아이디 선택자 이외에도 속성 요소도 선택자로 지정할 수 있습니다.
[속성명]
HTML 속성명이 [속성명]인 요소를 선택자로 지정합니다. 예를 들어 속성명이 href인 요소를 선택자로 지정하려면 아래와 같이 작성합니다.
[href] {
color: red;
}<a> 태그 뒤에 삽입된 href 속성명이 선택자로 지정됩니다. 그래서 <a> 태그의 요소가 붉은 글씨(color: red;)로 변하게 됩니다.
<!DOCTYPE html>
<html>
<head>
<style>
[href] {
color: red;
}
</style>
</head>
<body>
<a href = "https://www.google.co.kr" target="_blank">구글</a>
</body>
</html>[속성명]은 원래 HTML 태그와 같이 사용됩니다. 선택자에서도 태그와 같이 사용될 수 있습니다.
<h1> 태그에 title 속성이 붙은 요소를 선택자로 지정하는 명령어입니다.
h1[title] {
color: red;
}title 속성이 모든 태그에 존재합니다. 하지만 <p> 태그나 <pre> 태그에 붙은 요소는 선택자로 지정되지 않습니다.
<!DOCTYPE html>
<html>
<head>
<style>
h1[title] {
color: red;
}
</style>
</head>
<body>
<h1 title = "apple">속성명 선택자</h1>
<p title = "banana">속성명 선택자는 태그 요소와 같이 선택자로 사용할 수 있습니다.</p>
<pre title = "tomato">속성명이 일치해도 태그가 일치하지 않는다면 선택되지 않습니다.</pre>
</body>
</html>태그[속성명] 사이에 공백이 있으면 선택자로 지정되지 않으니 유의합니다.
h1 [title] { //h1과 [title] 사이 공백을 지워야 작동됩니다.
color: red;
}[속성명 = “속성값”]
HTML 태그의 [속성명] 및 [속성값]이 동시에 일치하는 요소를 선택자로 지정하는 기능입니다.
속성명이 class이고 속성값이 tomato 인 요소를 선택자로 지정할 경우 [class = "tomato"] 로 선택자를 작성합니다.
[class = "tomato"] {
background-color: blue;
}태그 요소와 무관하게 속성명과 속성값이 일치하는 요소는 모두 선택자로 지정됩니다.
<!DOCTYPE html>
<html>
<head>
<style>
[class = "tomato"] {
background-color: blue;
}
</style>
</head>
<body>
<h1>[속성명 = "속성값"] 선택자</h1>
<p class="tomato">속성명과 속성값이 모두 일치하는 요소를 선택자로 지정합니다.</p>
<ul>
<li class="tomato">태그와 무관하게 속성명과 속성값이 일치하면 선택됩니다.</li>
</ul>
<p class = "babaya">속성명이 일치해도 속성값이 다른 부분은 선택되지 않습니다.</p>
</body>
</html>특정 태그의 조건을 붙이고 싶은 경우 태그를 속성 선택자 바로 앞에 공백없이 붙여서 작성하면 됩니다.
p[class = "tomato"] {
background-color: blue;
}<p class="tomato"> 요소는 선택자로 지정되지만 <li class="tomato"> 요소는 태그 영역이 다르므로 선택되지 않습니다.
<!DOCTYPE html>
<html>
<head>
<style>
p[class = "tomato"] {
background-color: blue;
}
</style>
</head>
<body>
<h1>[속성명 = "속성값"] 선택자</h1>
<p class="tomato">태그, 속성명, 속성값이 모두 일치하는 요소를 선택자로 지정합니다.</p>
<ul>
<li class="tomato">속성명, 속성값은 일치하지만 태그명이 일치하지 않으므로 선택자로 지정되지 않습니다.</li>
</ul>
</body>
</html>[속성명 ~= “속성값”] : 특정 문자 포함
[속성명]이 일치할 때 특정 문자가 [속성값]에 들어간 경우 선택자로 지정하는 기능입니다.
[속성명 = "속성값"] 선택자와 [속성명 ~= "속성값"] 선택자의 차이점은 전자는 공백으로 작성된 합성어는 선택이 안된다는 점입니다. 하지만 후자는 공백으로 작성된 합성어는 선택이 가능합니다.
속성명이 title이고 속성값에 faker라는 단어가 포함된 독립 단어 또는 공백으로 띄어진 합성어를 찾을 경우 아래와 같이 작성합니다.
[title ~= "faker"] {
color: blue;
}대신 ~= 기호로 작성된 속성 선택자는 하이픈 -, 언더바_, 공백없이 작성된 합성어는 선택이 되지 않습니다.
<!DOCTYPE html>
<html>
<head>
<style>
[title ~= "faker"] {
color: blue;
}
</style>
</head>
<body>
<p title = "faker">독립 단어는 적용됩니다.</p>
<p title = "SKT1-faker">하이픈<code class="inlinecode">-</code> 합성어는 적용되지 않습니다.</p>
<p title = "SKT1_faker">언더바<code class="inlinecode">_</code> 합성어는 적용되지 않습니다.</p>
<p title = "faker SKT1">공백으로 작성된 합성어는 접두/접미사 상관없이 적용됩니다.</p>
<p title = "SKT1 faker">공백으로 작성된 합성어는 접두/접미사 상관없이 적용됩니다.</p>
<p title = "fakerSKT1">공백이 없는 합성어는 접두/접미 무관하게 적용되지 않습니다.</p>
<p title = "SKT1faker">공백이 없는 합성어는 접두/접미 무관하게 적용되지 않습니다.</p>
</body>
</html>하이픈 -, 언더바 _, 공백없는 합성어도 포함해서 선택하고 싶은 경우 아래에서 소개할 [속성명 *= "속성값"] 선택자를 사용하면 됩니다.
특정 태그의 조건을 붙이고 싶은 경우 태그를 속성 선택자 바로 앞에 공백없이 붙여서 작성하면 됩니다.
p[title ~= "faker"] {
color: blue;
}[속성명 *= “속성값”] : 특정 문자 포함
* 기호는 전체를 선택한다는 의미로 CSS의 전체 선택자 뿐만 아니라 MySQL 등 다양한 컴퓨터 언어에서 보편적으로 쓰입니다.
*= 기호를 사용하는 속성 선택자는 속성값이 공백으로 띄어져 있는 경우뿐만 아니라 하이픈-, 언더바_ 및 공백없이 이어진 단어 조합에도 적용됩니다.
[title *= "faker"] {
color: blue;
}하이픈, 언더바 및 공백이 없는 합성어도 속성값 부분의 문자가 일부 일치하면 적용됩니다.
<!DOCTYPE html>
<html>
<head>
<style>
[title *= "faker"] {
color: blue;
}
</style>
</head>
<body>
<p title="faker">독립 단어는 적용됩니다.</p>
<p title="SKT1-faker">하이픈<code class="inlinecode">-</code>도 적용됩니다.</p>
<p title="SKT1_faker">언더바<code class="inlinecode">_</code>도 적용됩니다.</p>
<p title="faker SKT1">공백으로 작성된 합성어도 접두/접미사 상관없이 적용됩니다.</p>
<p title="SKT1 faker">공백으로 작성된 합성어도 접두/접미사 상관없이 적용됩니다.</p>
<p title="fakerSKT1">공백이 없는 합성어도 접두/접미 무관하게 적용됩니다.</p>
<p title="SKT1faker">공백이 없는 합성어도 접두/접미 무관하게 적용됩니다.</p>
</body>
</html>[속성명 |= “속성값”] : 접두사 포함
[속성명]이 일치하고, [속성값]이 특정 접두사로 시작하는 요소를 선택자로 지정합니다.
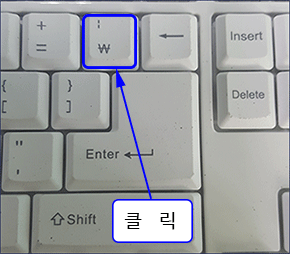
| 기호는 키보드 백스페이스 ← 왼쪽에 있는 원화표시 또는 백 슬래시 \ 기호를 Shift 키를 누르고 사용할 경우 표시되는 기호입니다.

예를 들어 faker라는 [속성값]으로 시작하는 요소를 선택자로 지정하고 싶은 경우 아래와 같이 |= 기호를 사용해서 작성합니다.
[title |= "faker"] {
color: blue;
}접두사로 추출될 때 뒤에 공백이 있으면 적용되지 않습니다. 대신 하이픈 - 으로 연결된 단어는 접두사의 경우 선택됩니다. 반면 언더바 _ 의 경우 접두사에 위치해도 인식되지 않습니다.
물론 공백이 없는 합성어는 선택되지 않습니다.
<!DOCTYPE html>
<html>
<head>
<style>
[title |= "faker"] {
color: blue;
}
</style>
</head>
<body>
<p title="faker">독립 단어는 적용됩니다.</p>
<p title="SKT1-faker">하이픈<code class="inlinecode">-</code>으로 연결되어도 접미사는 적용되지 않습니다.</p>
<p title="faker-SKT1">하이픈<code class="inlinecode">-</code>으로 연결되고 접두사에 있으면 적용됩니다.</p>
<p title="SKT1_faker">언더바<code class="inlinecode">_</code>는 적용되지 않습니다.</p>
<p title="faker_SKT1">언더바<code class="inlinecode">_</code>는 접두사에 위치해도 적용되지 않습니다.</p>
<p title="faker SKT1">공백으로 작성된 합성어는 접두/접미와 무관하게 적용되지 않습니다.</p>
<p title="SKT1 faker">공백으로 작성된 합성어는 접두/접미와 무관하게 적용되지 않습니다.</p>
<p title="fakerSKT1">공백이 없는 합성어는 접두/접미 무관하게 적용되지 않습니다.</p>
<p title="SKT1faker">공백이 없는 합성어는 접두/접미 무관하게 적용되지 않습니다.</p>
</body>
</html>언더바_로 연결하거나, 공백이 없는 합성어도 접두사에서 선택하고 싶은 경우 아래에서 소개할 [속성명 ^= "속성값"] 선택자를 사용하면 됩니다.
[속성명 ^= “속성값”] : 접두사 포함
[속성명]이 일치하고, [속성값]이 특정 접두사로 시작되는 요소를 선택자로 지정합니다.
[속성명 |= "속성값"] 선택자는 언더바_ 및 공백이 없는 합성어는 선택할 수 없습니다. 하지만 ^= 기호를 사용하는 속성값은 선택할 수 있습니다.
[title ^= "faker"] {
color: blue;
}접두사에 위치해 있다면, 공백 유무, 언더바_ 등과 무관하게 모두 선택자로 지정됩니다.
<!DOCTYPE html>
<html>
<head>
<style>
[title ^= "faker"] {
color: blue;
}
</style>
</head>
<body>
<p title="faker">독립 단어는 적용됩니다.</p>
<p title="SKT1-faker">하이픈<code class="inlinecode">-</code>으로 연결되어도 접미사는 적용되지 않습니다.</p>
<p title="faker-SKT1">하이픈<code class="inlinecode">-</code>으로 연결되고 접두사에 있으면 적용됩니다.</p>
<p title="SKT1_faker">언더바<code class="inlinecode">_</code>에 있지만 접미사에 있으면 적용되지 않습니다.</p>
<p title="faker_SKT1">언더바<code class="inlinecode">_</code>에 있고 접두사에 있으면 적용됩니다.</p>
<p title="faker SKT1">공백으로 작성된 합성어는 접두사에 있을 경우 적용됩니다.</p>
<p title="SKT1 faker">공백으로 작성된 합성어는 접미사에 있을 경우 적용되지 않습니다.</p>
<p title="fakerSKT1">공백이 없는 합성어도 접두사에 있을 경우 적용됩니다.</p>
<p title="SKT1faker">공백이 없는 합성어는 접미사에 있을 경우 적용되지 않습니다.</p>
</body>
</html>[속성명 $= “속성값”] : 접미사 포함
특정 접미사로 끝나는 속성값을 선택자로 지정하고 싶은 경우 $= 기호를 사용합니다.
[title $= "faker"] {
color: blue;
}접미사가 faker인 모든 속성값이 선택됩니다. 공백이 있는 경우, 공백없이 붙은 합성어, 하이픈 -, 언더바 _ 모두 접미사에만 있으면 선택 가능합니다.
<!DOCTYPE html>
<html>
<head>
<style>
[title $= "faker"] {
color: blue;
}
</style>
</head>
<body>
<p title="faker">독립 단어는 적용됩니다.</p>
<p title="SKT1-faker">하이픈<code class="inlinecode">-</code>으로 연결된 접미사에 적용됩니다.</p>
<p title="faker-SKT1">하이픈<code class="inlinecode">-</code>으로 연결된 접두사에는 적용되지 않습니다.</p>
<p title="SKT1_faker">언더바<code class="inlinecode">_</code>로 연결된 접미사에 적용됩니다.</p>
<p title="faker_SKT1">언더바<code class="inlinecode">_</code>로 연결된 접두사에는 적용되지 않습니다.</p>
<p title="faker SKT1">공백으로 작성된 접두사에는 적용되지 않습니다.</p>
<p title="SKT1 faker">공백으로 작성된 접미사에는 적용됩니다.</p>
<p title="fakerSKT1">공백이 없는 합성어는 접두사에서 적용되지 않습니다.</p>
<p title="SKT1faker">공백이 없는 합성어는 접미사에서 적용됩니다.</p>
</body>
</html>속성 선택자는 자주 쓰이는 요소는 아니므로 필요할 때에 참고만 하는 정도로 배워도 충분합니다.