CSS Border 테두리 속성은 어떤 기능이 있을까요? 테두리 선 종류, 두께, 색, 양 사이드의 곡률 조정까지 가능합니다. 개별로 지정하거나 상하좌우를 한 번에 변경할 수도 있습니다.
CSS border 테두리 선 종류
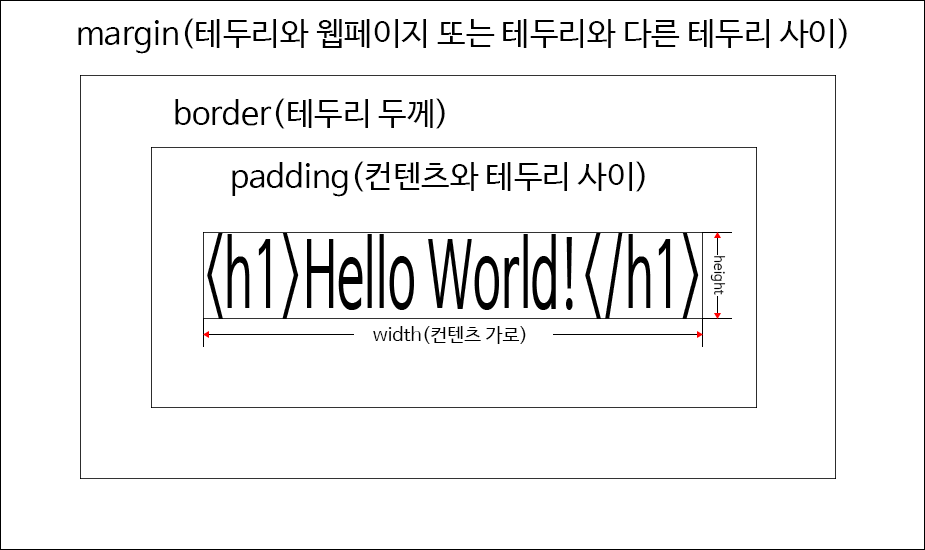
CSS border 스타일은 테두리 설정을 말합니다. border-style 속성명과 속성값은 아래 종류를 조합해서 사용합니다. CSS에서 테두리 영역이란 아래 그림의 부분을 말합니다.

직선 테두리
border-style:solid;<!DOCTYPE hyml>
<html>
<head>
<style>
h2{
border-style:solid;
}
</style>
</head>
<body>
<h2>직선 테두리 solid</h2>
</body>
</html>마침표 점선 테두리
border-style:dotted;<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-style:dotted;
}
</style>
</head>
<body>
<h2>마침표형 점선 테두리 dotted</h2>
</body>
</html>막대형 점선 테두리
border-style:dashed;<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-style:dashed;
}
</style>
</head>
<body>
<h2>막대형 점선 테두리 dashed</h2>
</body>
</html>이중 테두리
border-style:double;<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-style:double;
}
</style>
</head>
<body>
<h2>이중 테두리 double</h2>
</body>
</html>음각 테두리
border-style:groove;음각이란 조각에서 판을 파내서 사물을 표현하는 방법입니다. grooved는 홈을 파낸이라는 의미를 가지고 있습니다.
아래 예시에서 테두리에 빨간색(border-color)을 주고, 테두리 두께(border-width)를 좀 늘리고 groove와 일반 solid 테두리를 비교해보면 차이를 알 수 있습니다. 위에는 테두리를 마치 조각도로 파낸것 처럼 효과를 준 것입니다.
잘 보면 끝에 검은색 그림자 같은 것이 보이면서 입체로 보입니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2.x{
border-style:groove;
border-color:red;
border-width:5px;
}
h2.y{
border-style:solid;
border-color:red;
border-width:5px;
}
</style>
</head>
<body>
<h2 class="x">음각 테두리 groove</h2>
<h2 class="y">일반 테두리 solid</h2>
</body>
</html>양각 테두리
border-style:ridge;양각이란 음각과 반대로 표현하는 대상을 제외하고 나머지 부분을 파낸 효과입니다. 그래서 목표 부분만 솟아있습니다.
ridge는 산등성이라는 의미입니다. 그래서 산등성이 처럼 테두리 부분만 융기해 있는 모습입니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2.z{
border-style:ridge;
border-color:red;
border-width:5px;
}
h2.x{
border-style:groove;
border-color:red;
border-width:5px;
}
h2.y{
border-style:solid;
border-color:red;
border-width:5px;
}
</style>
</head>
<body>
<h2 class="z">양각 테두리 ridge</h2>
<h2 class="x">음각 테두리 groove</h2>
<h2 class="y">일반 테두리 solid</h2>
</body>
</html>측면 음각 테두리
bordert-style:inset테두리는 음각을 좀 더 측면에서 구현한 모습인 것 같습니다. 그래서 음각 효과가 더 두드러집니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2.k{
border-style:inset;
border-color:red;
border-width:5px;
}
h2.x{
border-style:groove;
border-color:red;
border-width:5px;
}
</style>
</head>
<body>
<h2 class="k">측면 음각 테두리 inset</h2>
<h2 class="x">음각 테두리 groove</h2> </body>
</html>측면 양각 테두리
border-style:outset;테두리는 양각을 좀 더 기울여서 표현합니다. 그래서 ridge 양각 테두리 보다 입체감이 큽니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2.n{
border-style:outset;
border-color:red;
border-width:5px;
}
h2.y{
border-style:ridge;
border-color:red;
border-width:5px;
}
</style>
</head>
<body>
<h2 class="n">측면 양각 테두리 outset</h2>
<h2 class="y">양각 테두리 ridge</h2>
</body>
</html>테두리 삭제
border-style:none;테두리 없음을 나타냅니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-style:none;
}
</style>
</head>
<body>
<h2>테두리 없음 none</h2>
</body>
</html>테두리 숨김
border-style:hidden;테두리 숨김을 정의합니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-style:hidden;
}
</style>
</head>
<body>
<h2>테두리 숨김 hidden</h2>
</body>
</html>테두리 상하좌우 혼합
border-style: 상 우 하 좌;border-style은 위쪽, 오른쪽, 아래쪽, 왼쪽 순서로 선의 종류를 따로 설정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-style:solid dotted double ridge;
border-width:5px;
}
</style>
</head>
<body>
<h2>테두리 상 우 하 좌</h2>
</body>
</html>CSS 테두리 두께
테두리 두께 고유 명사
border-widthborder-width 속성명과 thin(얇은), medium(중간), thick(두꺼운)의 속성값을 조합해서 정의합니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2.x{
border-width:thin;
border-style:solid;
}
h2.y{
border-width:medium;
border-style:solid;
}
h2.z{
border-width:thick;
border-style:solid;
}
</style>
</head>
<body>
<h2 class="x">얇은 테두리</h2>
<h2 class="y">중간 테두리</h2>
<h2 class="z">두꺼운 테두리</h2>
</body>
</html>테두리 두께 사용자 지정
border-width 속성명과 px, pt, cm, em 등의 단위 속성값을 조합해서 설정합니다. pt는 워드 등에서 사용하는 글씨 포인트를 말합니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2.x{
border-width:1px;
border-style:solid;
}
h2.y{
border-width:0.2cm;
border-style:solid;
}
h2.z{
border-width:2pt;
border-style:solid;
}
h2.k{
border-width:0.2em;
border-style:solid;
}
</style>
</head>
<body>
<h2 class="x">테두리 두께 px</h2>
<h2 class="y">테두리 두께 cm</h2>
<h2 class="z">테두리 두께 pt</h2>
<h2 class="k">테두리 두께 em</h2>
</body>
</html>테두리 두께 모서리 분할
border-width:상 우 하 좌; 순서로 테두리 위치별 크기를 개별 조절할 수 있습니다. 위쪽, 오른쪽, 아래쪽, 왼쪽 순서입니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-width:1px 4px 8px 16px;
border-style:solid;
}
</style>
</head>
<body>
<h2>ㅇㅅㅇ</h2>
</body>
</html>CSS 테두리 색
테두리 색 고유 명사와 HEX 코드
border-colorborder-color 속성명과 고유명사 색 이름 또는 HEX 코드를 속성값으로 사용해서 색을 표현합니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2.x{
border-color:tomato;
border-width:5px;
border-style:dashed;
}
h2.y{
border-color:#3CB371;
border-width:5px;
border-style:outset;
}
</style>
</head>
<body>
<h2 class="x">테두리 tomato 색</h2>
<h2 class="y">테두리 #3CB371 색</h2>
</body>
</html>테두리 색 모서리별 개별 설정
border-color:상 우 하 좌; 순서로 테두리 색을 모서리별로 개별 설정할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-color:DarkBlue OrangeRed Gold LimeGreen;
border-width:8px;
border-style:solid;
}
</style>
</head>
<body>
<h2>테두리 상 우 좌 하</h2>
</body>
</html>테두리 방향 개별 설정
위쪽 테두리
border-top<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-top-style:dashed;
border-top-width:5px;
border-top-color:crimson;
}
</style>
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>아래쪽 테두리
border-bottom<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-bottom-style:double;
border-bottom-width:20px;
border-bottom-color:teal;
}
</style>
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>왼쪽 테두리
border-left<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-left-style:solid;
border-left-width:12px;
border-left-color:navy;
}
</style>
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>우측 테두리
border-right<!DOCTYPE html>
<html>
<head>
<style>
h2{
border-right-style:dotted;
border-right-width:30px;
border-right-color:tomato;
font-size:50px;
}
</style>
</head>
<body>
<h2>Hello World!</h2>
</body>
</html>CSS 테두리 속성 일괄 삽입
border 속성 또는 border-방향 속성은 border-style, border-width, border-color 등을 사용하지 않고도 일괄적으로 적용할 수 있습니다.
선 종류, 선 두께, 선 색상 순서는 상관없이 3가지 요소가 모두 들어갈 수 있습니다.
border:style, width, color;<!DOCTYPE html>
<html>
<head>
<style>
h2.x{
border:dotted 5px MediumTurquoise;
}
h2.y{
border-left:solid 12px crimson;
}
</style>
</head>
<body>
<h2 class="x">Hello World!</h2>
<h2 class="y">Hello!</h2>
</body>
</html>CSS 둥근 테두리
border-radiusborder-radius 속성은 CSS 테두리 모서리의 각도를 조절합니다. px로 표현된 숫자는 테두리의 각도를 정의합니다. 하나의 숫자만 입력하면 양 모서리의 각도가 모두 일치합니다.
<!DOCTYPE html>
<html>
<head>
<style>
h2.x{
border-radius:15px;
border:solid 5px MediumBlue;
}
h2.y{
border-radius:50px 40px 20px 5px;
border:solid 5px Fuchsia;
}
</style>
</head>
<body>
<h2 class="x">둥근 테두리 border-radius</h2>
<h2 class="y">둥근 테두리 개별 조절</h2>
</body>
</html>숫자를 네 가지 모두 적으면 각 모서리의 각도를 사용자 지정으로 정의합니다.