CSS란 웹문서의 색 변경, 레이아웃 크기, 테두리, 글씨크기 등을 변경하는 디자인 기술입니다. Cascading Style Sheets의 약자입니다. cascade는 폭포라는 뜻인데, CSS는 마치 레이어 층처럼 단계적으로 문법이 적용되기 때문입니다.
CSS 탄생 배경
HTML 단독 사용의 문제점
HTML 문서의 개발로 웹문서의 영역이 발달했습니다. 오프라인의 문서처럼 온라인 문서에도 디자인적 욕구가 등장합니다.
문제는 HTML에 <font size>와 같은 디자인 태그를 만들자, 작성과 수정에서 비효율성이 폭발적으로 증가하게 됩니다.
예를 들어 글씨 크기를 키우는 <font size> 태그를 사용하면 각 문장마다 이렇게 태그를 삽입해야 합니다.
<h1>HTML 디자인 태그의 단점</h1>
<ul>
<li><font size="1px">같은 코드를 많이 사용</font></li>
<li><font size="1px">대량 작성시 수동 작업</font></li>
<li><font size="1px">대량 수정시 작업량이 증가</font></li>
</ul>만약 운영하는 어플리케이션이나 사이트의 규모가 커서 문서의 개수가 수 만개라면, 글씨 크기를 모두 적는데 엄청난 시간이 걸립니다. 거기다 수정을 하는데도 상당한 시간이 걸립니다.
그래서 네스케이프, 마이크로소프트 등의 인터넷 연합은 w3c라는 단체를 만들고, CSS라는 디자인 문법을 따로 분리해냅니다.
대신 html에 있던 디자인 태그들은 대부분 삭제해버립니다.
디자인 요소를 css로 따로 추출하면서, html을 작성하는 코더들은 편집과 작업 시간에 효율성이 증가했습니다.
뿐만 아니라, 웹문서를 검색하는 검색엔진들도 html의 정보 요소에 좀 더 집중을 하면서 문서의 검색 분류의 질이 증가하는데 기여했습니다.
HTML 서적에 CSS가 같이 있는 이유
CSS는 원래 HTML에서 사용되던 기능이 분리된 것입니다. 그리고 정보와 디자인이란 개념적으로 따로 분리시켰고 컴퓨터가 좋아하는 분류기준입니다.
인간은 정보를 습득할 때 디자인적 요소도 자연스럽게 종합적으로 인식합니다. 그래서 HTML서적은 대부분 CSS를 같이 배우게끔 설정되있습니다.
CSS 디자인 분리의 장점
삽입 코드 개수의 감소
CSS는 html문서의 <head> 태그의 <style> 태그 사이에 위치합니다. 그리고 대량으로 명령이 가능해서, 색 변경, 글씨 크기 변경 등의 명령을 실행할 때 한 번만 명령을 해도 모든 하위 태그를 변경할 수 있습니다.
10개의 <li> 태그의 색을 삽입하는데 단 한 줄의 코드로 적용 할 수 있습니다. 단지 <head> 태그안에 앞으로 배우게 될 ol { color: blue; } 의 코드를 적용했을 뿐입니다.
<!DOCTYPE html>
<html>
<head>
<style>
ol{color:blue;}
</style>
</head>
<body>
<ol>
<li>CSS는 코드 개수가 적다.</li>
<li>CSS는 코드 개수가 적다.</li>
<li>CSS는 코드 개수가 적다.</li>
<li>CSS는 코드 개수가 적다.</li>
<li>CSS는 코드 개수가 적다.</li>
<li>CSS는 코드 개수가 적다.</li>
<li>CSS는 코드 개수가 적다.</li>
<li>CSS는 코드 개수가 적다.</li>
<li>CSS는 코드 개수가 적다.</li>
<li>CSS는 코드 개수가 적다.</li>
</ol>
</body>
</html>이는 삽입되는 코드 개수를 줄여주고, 작성자에게 업무 효율성을 주고 사이트나 어플리케이션을 가볍게 만들어줍니다.
디자인 수정 효율성 증가
CSS는 디자인을 HTML에서 분리하면서 수정 측면에서 큰 기여를 했습니다. 수정해야할 태그 문장이 많아도 CSS를 사용하면 빠르게 실행할 수 있습니다.
<ul> 태그와 <ol> 태그의 글씨색 변경을 할 때에도 코드 두 줄이면 여섯 개의 태그를 변경할 수 있습니다. 태그 개수가 수억개여도 코드 두 줄에 작업할 수 있습니다.
<!DOCTYPE html>
<html>
<head>
<style>
ol{color:blue;}
ul{color:red;}
</style>
</head>
<body>
<ol>
<li>CSS 수정 효율성</li>
<li>CSS 수정 효율성</li>
<li>CSS 수정 효율성</li>
</ol>
<ul>
<li>CSS 수정 효율성</li>
<li>CSS 수정 효율성</li>
<li>CSS 수정 효율성</li>
</ul>
</body>
</html>검색엔진 검색품질 증가
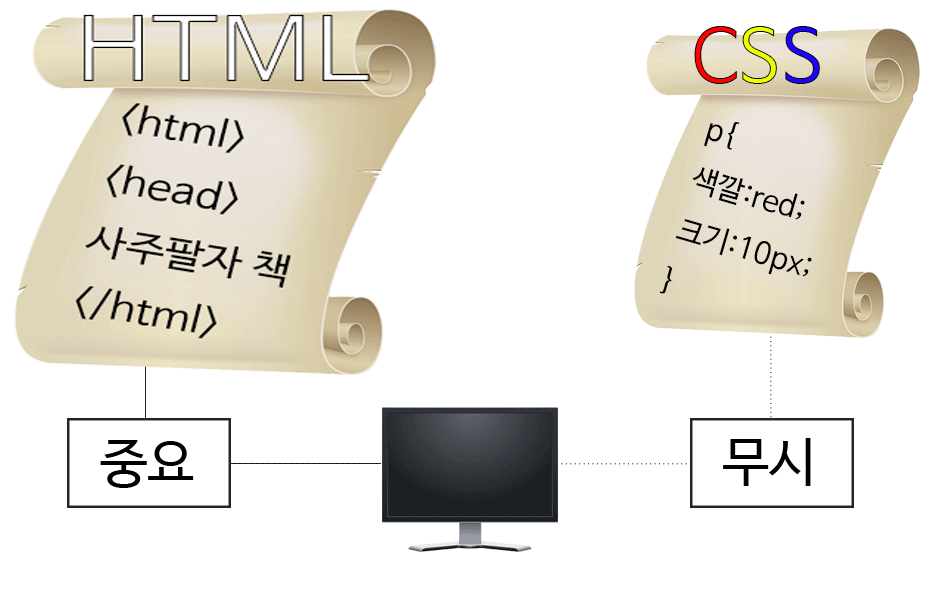
디자인 요소는 사실 인간에게만 필요합니다. 컴퓨터는 글씨의 크기와 색깔에 영향을 받지 않습니다. html과 css가 분리되면, 컴퓨터는 html의 구조적 데이터만 인식할 수 있습니다.
나머지 css요소는 <html> 태그 사이에 있지 않고, <head> 태그 사이에 위치하므로, 컴퓨터가 css 요소를 무시하는데 효율적입니다.
이런 정보와 디자인 요소의 분리는 컴퓨터 웹 문서의 검색 품질을 향상시키는데 큰 기여를 했습니다.

정보의 질로 따지면, HTML은 정보의 핵심이고, CSS 디자인은 정보의 파생물입니다. 컴퓨터가 정보의 핵심에만 집중하도록 도와줌으로써 수억개의 웹문서를 분류하는데 큰 도움을 줬습니다.