HTML 글자 굵게 만들기
HTML 글자 굵게 만드는 방법은 크게 세 가지가 있습니다. <b>, <strong> 그리고 font-weight 속성입니다.
<b> 태그
<b> 태그는 사람눈에만 단순히 글자가 굵게 표시되도록 합니다. 검색 엔진 등에는 의미론적으로 중요도를 표시할 필요가 없을 경우 사용합니다.
<p>이 사과는 <b>빨강색</b>입니다.</p>결과

<strong> 태그
<strong> 태그는 사람눈과 검색엔진 둘다에 해당 섹터의 요소가 중요하다는 사실을 인지하도록 합니다.
<p>이 사과는 <strong>빨강색</strong>입니다.</p>결과
<b>와 시각적 결과는 같지만, SEO 측면에서는 <strong> 태그는 검색 엔진에 이 문장에서 해당 부분이 중요하다는 것을 전달했습니다.

font-weight 속성
font-weight는 CSS의 속성으로 굵기를 세밀하게 조절할 수 있습니다. 그러나 글자 종류에 따라서 세부 설정이 불가능한 경우도 많습니다. 보통 웹브라우저의 기본 글꼴은 글자의 변화폭이 거의 없거나 중복됩니다.
#a { font-weight: 100; }
#b { font-weight: 200; }
#c { font-weight: 300; }
#d { font-weight: 400; }
#e { font-weight: 500; }
#f { font-weight: 600; }
#g { font-weight: 700; }
#h { font-weight: 800; }
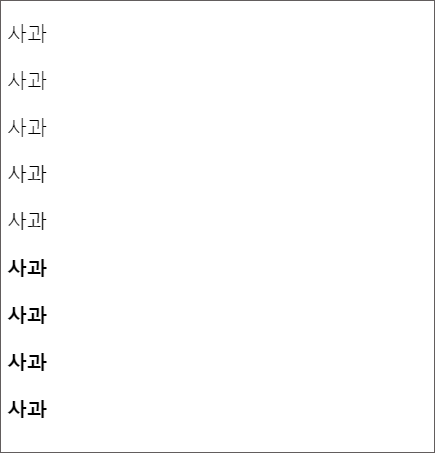
#i { font-weight: 900; }결과
100 단위별로 글자 크기가 세세하게 변하지 않고, 중복되는 크기가 많습니다.

색 코드가 고유 명사가 있는 것 처럼 글자 굵기도 font-weight: bold 또는 font-weight: normal 처럼 고유명사로 작성할 수 있습니다.