HTML 속성
속성(attribute)이란 HTML 태그에 부가적인 정보를 주는 역할을 합니다. 형용사와 비슷한 역할을 합니다.
HTML 속성 구조
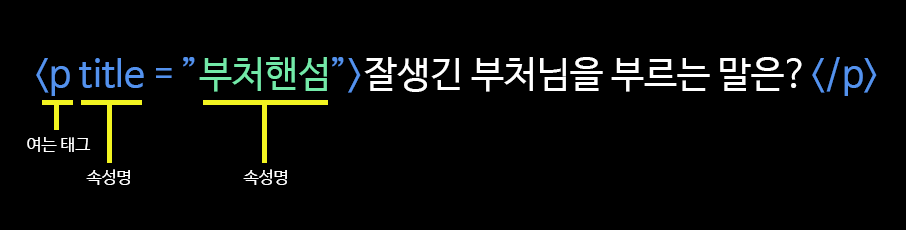
속성은 속성명, 등호, 따옴표, 속성값으로 구성됩니다.
속성명 = "속성값"속성은 HTML 여는 태그 뒤에 한 칸 공백을 두고 입력합니다.

title 속성은 문자에 마우스를 올렸을 때 글씨가 툴팁으로 올라오는 기능입니다.
HTML 속성 사용법
하나의 형용사가 수많은 명사에 응용될 수 있는 것처럼 HTML 속성도 여러 태그에 응용될 수 있습니다.
HTML의 속성은 style, href, src, alt, target 등으로 종류는 많습니다. 여러 속성 중에서 title 속성을 통해서 예제를 살펴보겠습니다.
<h1 title = "참새">진짜 새를 뭐라고 부를까요?</h1>
<p title = "타이완">차를 타고 가던 김태희가 동생 이완을 보면서 하는 말은?</p>
<pre title = "개인지도">개가 사람을 가르치는 행위를 네 글자로 하면?</pre>
<div title = "지성">항상 미안해 하는 연예인은?</div>title 속성이 <h1>, <p>, <pre>, <div> 여러 태그에 적용되는 예제입니다.
HTML 속성 대소문자 구분
HTML 속성은 대소문자 구분을 하지 않습니다. 하지만 가독성 및 협업을 위해서 소문자로 작성하는 것이 좋습니다.
<h1 tItlE = "QuesTioN">차 문을 세게 닫으면 안되는 이유는?</h1>
<p TITLE = "aNsweR">차 문이 네 개이기 때문입니다.</p>