HTML body center 정렬은 margin : 0 auto 속성이 보편적입니다. text-align 방식은 하위에 width 속성을 삽입하면 정렬이 작동하지 않는 경우가 발생하기 때문입니다.
HTML body center
HTML body center 정렬을 하는 방법은 margin:0 auto 속성을 사용합니다.
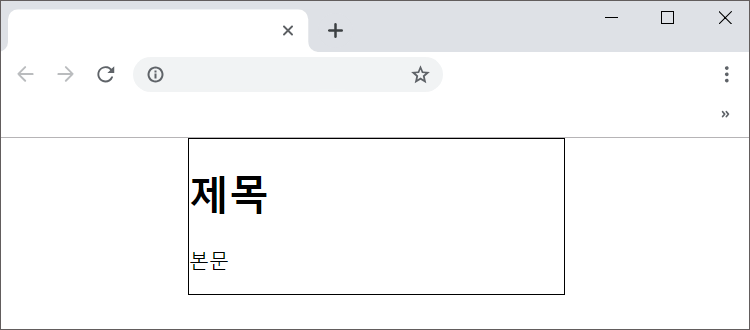
body
{
margin: 0 auto;
width: 300px;
}결과

text-align:center 속성을 사용할 경우 width 등의 길이 조절을 같이 삽입하면 가운데 정렬 기능이 작동하지 않습니다.
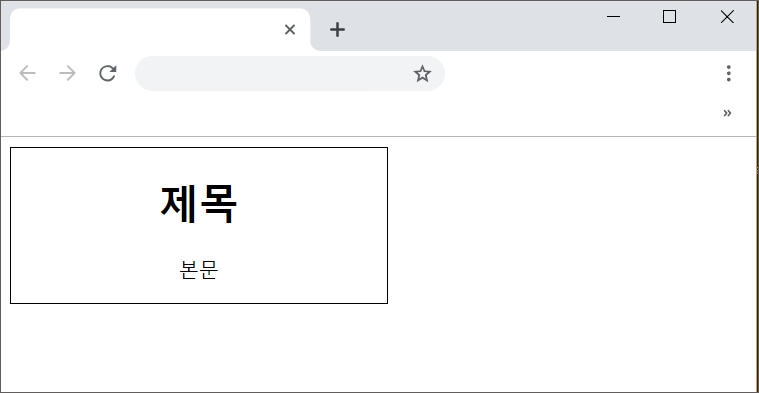
body
{
text-align: center;
width: 300px;
}결과

<body> 태그와 같은 부모 요소의 위치에서 width와 같은 길이의 배분을 같이 조절해야 할 경우 margin: 0 auto 속성을 사용하는 것이 좋습니다.