HTML title 속성은 툴팁 기능을 구현합니다. 반면 title 태그는 웹페이지의 제목을 브라우저 상단에 표시하는 기능을 합니다. title 요소는 태그와 속성으로 사용될 때 삽입 위치와 기능이 전혀 달라집니다.
HTML title 속성
HTML title 속성은 태그에 보조 정보를 부가하는 기능입니다. 태그 요소에 마우스를 올리면, title 속성에 적힌 문자 정보가 태그 위에 표시됩니다. 이런 방식을 툴팁이라고 부릅니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
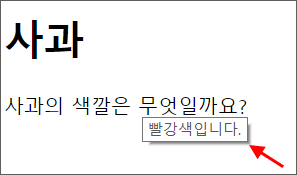
<h1>사과</h1>
<p title = "빨강색입니다.">사과의 색깔은 무엇일까요?</p>
</body>
</html>결과

HTML title 속성 역할
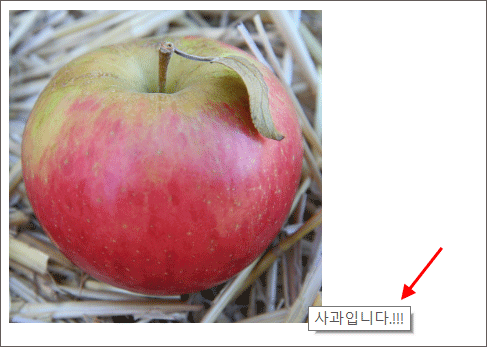
보통 <img> 태그나 <a> 태그 등에서 해당 이미지나 링크 주소에 대한 추가 정보를 기재할 때 사용됩니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/f/f4/Honeycrisp.jpg/800px-Honeycrisp.jpg" title = "사과입니다.!!!" width="250px;">
</body>
</html>결과

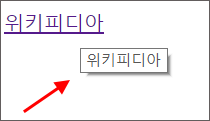
링크 텍스트에서 사용된 모습입니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<a href="https://www.wikipedia.org/" title="위키피디아">위키피디아</a>
</body>
</html>결과

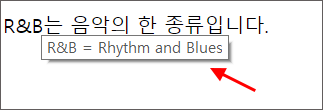
또는 약어로 생략된 문자 정보의 내용을 표시할 때 사용됩니다.
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p title="R&B = Rhythm and Blues">R&B는 음악의 한 종류입니다.</p>
</body>
</html>결과
보통 위키백과 같은 곳을 보면 각주를 내려서 보게 하지 않고, title 속성으로 마우스만 올려도 볼 수 있게 셋팅한 경우가 많습니다.