HTML title 태그
HTML title 태그는 <head> 태그 사이에 위치하는 태그로써 웹페이지의 제목을 브라우저 최상단에 표시합니다. 글의 제목과는 다른 요소입니다. 보통은 글의 제목과 title이 같게 자동으로 설정되어 있지만 만약 홈페이지를 직접 만든다면 title 요소에도 페이지의 주제를 같이 적어줘야 합니다.
<!DOCTYPE html>
<html>
<head>
<title>푸하하하하</title>
</head>
<body>
<h1>글의 제목</h1>
<p>본문 입니다.</p>
</body>
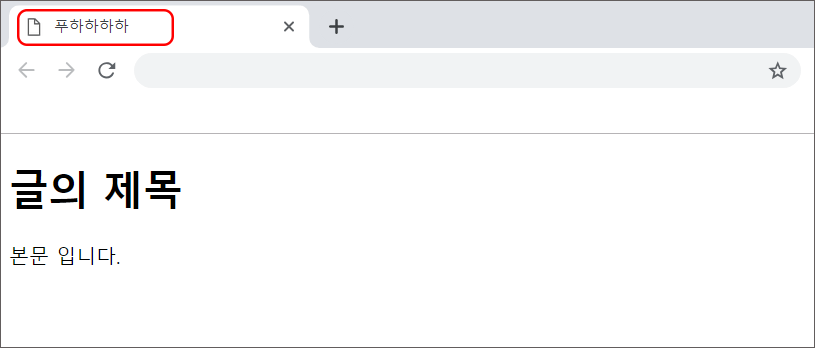
</html><title> 태그 사이에 적힌 ‘푸하하하하’라는 문자 정보가 브라우저 탭의 최상단에 표시되는 모습입니다.

<title> 태그의 기능
<title> 태그는 검색엔진 즉 SEO에 유용합니다. 검색엔진은 <title> 태그를 웹페이지의 제목으로 인지하고, 검색노출에도 사용합니다. 또한 <title> 태그가 없는 요소는 HTML 문서로 간주하지 않습니다.
대부분 워드프레스 같은 사이트 CMS에서는 본문의 제목에 <h1> 태그 사이에 주제를 적으면, 자동으로 해당 페이지의 <title> 태그에도 같은 값이 들어가도록 지정되므로 크게 신경쓰지 않아도 되는 요소입니다.
반면 자신이 직접 서비스를 만들어야 할 경우 SEO를 위해서 중요하게 고려해야될 기본 사항입니다.