자바스크립트 함수는 내장 함수와 사용자 정의 함수로 분류됩니다. 내장 함수는 alert(), prompt(), Number() 등 이미 자바스크립트 내부에 작성된 기능입니다. 사용자 정의 함수는 function 키워드를 통해서 선언합니다.
자바스크립트 함수 종류
자바스크립트의 함수는 크게 두 가지 종류로 나눌 수 있습니다. 이미 자바스크립트 프로그램내에서 작성이 되어 있는 내장 함수가 있습니다. 예를 들어 alert(), prompt() 등이 있습니다.
반면 사용자가 직접 함수를 만들어서 쓸 수 있는 함수가 있습니다. 이를 사용자 정의 함수라고 합니다. 자바스크립트에서 함수를 공부한다는 것은 이 사용자 정의 함수를 공부한다는 것을 의미합니다.
자바스크립트 내장 함수
자바스크립트에서는 이미 자주 쓰는 필요 기능을 함수로 구현해 놓았습니다. 경고창을 띄우는 alert() 내장 함수는 실제 작동 코드는 자바스크립트 프로그램 어딘가에 저장이 되어있습니다. 사용자는 alert() 함수명만 입력하면, 해당 소스코드를 불러와서 간단하게 사용할 수 있습니다.
<script>
var num = "Hello World!";
alert ( num );
</script>그 밖에 내장 함수에는 사용자로부터 데이터를 입력받는 prompt() 함수, 데이터를 숫자 자료형으로 변환시키는 Number() 함수, 데이터를 문자 자료형으로 변환시키는 String() 함수, 데이터를 논리 자료형으로 변환시키는 Boolean() 함수 등이 자바스크립트 내장 함수입니다. 대소문자 구분에 유의합니다.
<script>
//prompt() 내장 함수 : 데이터를 문자 자료형으로 입력 받음
var num = prompt ( "양의 정수를 입력하세요.", "");
document.write ( typeof (num), "<br>" );
//Number() 내장 함수 : 자료형을 숫자로 변경
num = Number ( num );
document.write ( typeof (num), "<br>" );
//String() 내장 함수 : 자료형을 문자로 변경
num = String ( num );
document.write ( typeof (num), "<br>" );
//Boolean() 내장 함수 : 자료형을 논리로 변경
num = Boolean ( num );
document.write ( typeof (num), "<br>" );
</script>
결과
string
number
string
boolean만약, 이런 기능이 없다면, 각 함수마다 긴 코드를 작성하고, 반복될 때 마다 불필요한 작업이 계속될 것입니다.
자바스크립트 함수 자료형
자바스크립트에서 함수의 자료형은 무엇일까요? 함수의 자료형은 객체(object)입니다.
prompt() 함수의 경고창에 아무 데이터를 입력하지 않고, 취소를 누른 후 웹브라우저를 실행시킵니다. 그러면 num 변수에 삽입된 prompt() 함수의 자료형 검사(typeof) 결과는 obeject(객체)로 반환됩니다. 객체가 어떤 개념인지는 몰라도 어떤 자료형의 한 형태라는 점은 알 수 있습니다.
<script>
var num = prompt ( "양의 정수를 입력하세요.", "" )
//자료형 검사
document.write ( typeof (num) );
</script>물론 prompt() 입력창에 데이터를 입력후 브라우저를 실행하면, prompt()는 문자 자료형으로 값을 변환시키므로 string 자료형이 반환됩니다.
자바스크립트 사용자 정의 함수
alert(), prompt()와 같은 내장 함수처럼 사용자가 직접 함수를 만들 수 있습니다. 이를 사용자 정의 함수라고 합니다. 앞으로 언급하는 함수란 사용자 정의 함수를 줄인 말입니다.
dasima()라는 함수를 입력하면, "Hello World!"라는 문장이 출력되는 사용자 정의 함수를 만들어봤습니다.
<script>
//함수명 dasima() 선언
function dasima()
{
document.write ( "Hello World!" );
}
//dasima() 함수 호출
dasima();
</script>자바스크립트 사용자 정의 함수 만들기
자바스크립트에서 함수를 만드는 방법은 여러가지가 있습니다. 그 중에서 function 키워드를 사용해서 함수를 만드는 방법을 살펴보겠습니다.
함수는 크게 함수 선언 키워드(function), 함수명, 매개변수, 함수 body 파트로 나눌 수 있습니다. 따라서 해당 4가지 요소를 작성하면 사용자 정의 함수를 만들 수 있습니다.
<script>
function 함수명 ( 매개변수 1, 매개변수 2, ...)
{
함수 body : 호출시 실행할 코드;
}
</script>매개변수는 하단에서 설명하기로 하고, 매개변수가 없는 간단한 구조부터 살펴보겠습니다.
<script>
function dasima()
{
document.write ( "Hello World!" );
}
</script>자바스크립트에서 변수 선언시 var 키워드를 사용하는 것처럼 함수 선언시 function 키워드를 입력합니다.
함수명의 작명법은 변수명을 만드는 일반적인 규칙과 같습니다. 실제로 함수를 사용할 때 이 함수명을 입력하면, {} 코드 블록 사이의 값이 실행됩니다.
함수 body는 {} 코드 블록 사이의 값으로, 함수 실행시 실제로 구현되는 실행 파트입니다.
자바스크립트 함수 호출
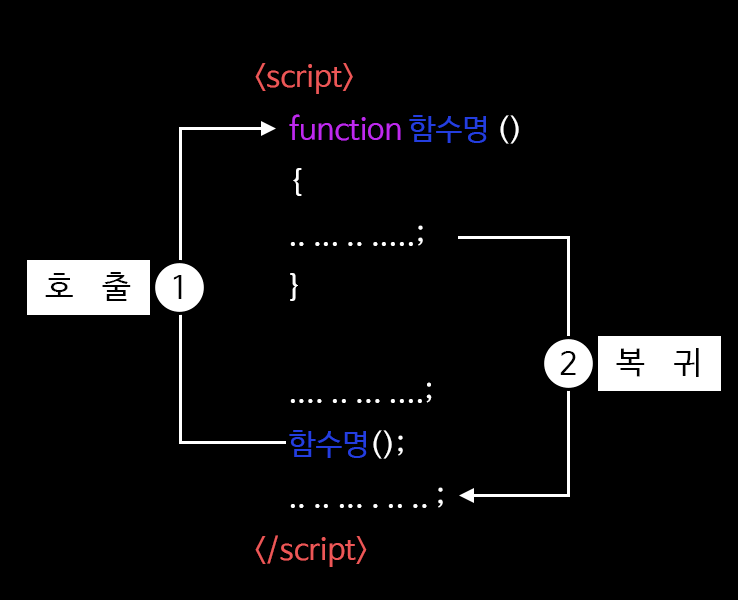
함수명을 원하는 곳에 입력해서 함수를 실행하는 것을 함수를 호출한다고 부릅니다. alert(), prompt() 등의 내장 함수를 실행할 때와 같은 원리입니다. 해당 함수명을 입력하면, 실제 함수의 코드 블록 {}의 소스코드가 실행되고 그 결과값이 함수명을 입력한 곳으로 되돌아옵니다.
바꿔 말하면 함수의 {} 코드 블록 사이의 실행문은 함수명이 호출되기 전까지 실행되지 않습니다.
<script>
//함수 호출전까지 실행되지 않음
function dasima()
{
document.write ( "Hello World!", "<br>" );
}
//첫 번째로 실행
document.write ( "Hi!", "<br>" );
//dasima() 함수 블록으로 이동
dasima();
</script>결과
Hi!
Hello World!함수의 종료
함수명을 작성하면, function .. {} 코드 블록으로 인터프리터가 이동해서 함수에 작성되어 있는 실행문이 실행됩니다. 실행이 끝나면 함수는 종료되고, 인터프리터는 함수명을 호출한 곳으로 돌아갑니다.
함수가 종료되면, 함수 호출이 된 곳으로 다시 돌아옵니다. 따라서 함수명 호출을 한 뒤의 소스 코드도 계속해서 실행될 수 있습니다.

이런 호출과 복귀의 형태는 계속해서 써온 alert(), prompt() 등의 내장 함수와 원리는 같습니다. 함수는 종료되면 호출된 곳으로 돌아오기 때문에 dasima() 함수를 실행한 후 뒤의 소스 코드도 계속해서 실행될 수 있는 이유입니다.
<script>
//함수 호출전까지 실행되지 않음
function dasima()
{
document.write ( "Hello World!", "<br>" ); //종료되면 함수 호출부로 복귀
}
//첫 번째로 실행
document.write ( "Hi!", "<br>" );
//dasima() 함수 블록으로 이동
dasima();
//함수 종류후 여기부터 이어서 실행
document.write ( "12345", "<br>" );
</script>결과
Hi!
Hello World!
12345자바스크립트 매개변수와 인수
자바스크립트의 매개변수(parameter)와 인수(argument)는 데이터를 입력받고 변환시킬 때 사용하는 기능으로 서로 대응되는 값입니다. 인수는 함수 호출시 입력되는 데이터를 말합니다. 이 데이터는 함수의 매개변수에 그대로 대입됩니다.
예를 들어 함수를 호출하면서 두 데이터를 같이 입력하면, 덧셈을 해서 돌려주는 함수를 만들어봅니다.
함수를 호출할 때 사용한 plus ( 3, 7 ); 에서 3과 7이 인수(argument)입니다. 이에 대응하여 함수를 만들 때 사용했던 function plus ( a, b )에서 a, b가 매개변수(parameter)입니다. 인수 3과 7이 매개변수 a와 b에 각각 대입됩니다.
<script>
//두 수를 더하는 함수, 입력받을 매개 변수 a, b
function plus ( a, b )
{
document.write ( a + b );
}
//plus 함수 호출 + 인수 입력
plus ( 3, 7 );
</script>결과
10자바스크립트 함수 return 제어문
지금까지는 함수의 실행문이 document.write()와 같이 결과물을 출력하는 완성된 형태의 데이터를 다뤘습니다. 그렇기 때문에 함수명을 바로 호출하면, document.write()에 출력된 값이 대응되서 표시되었습니다.
하지만 이런 출력 함수가 없는 데이터는 어떤 지시사항도 아직 없으므로 return 제어문을 활용해야 합니다.
return 제어문은 함수를 종료하고, return 뒤에 적힌 값을 함수 호출 위치로 전달합니다.
‘함수는 종료되면 자동으로 호출 위치로 복구되는데 왜 return 이라는 반환하는 기능의 제어문이 또 필요한가?’라는 의문이 들 수 있습니다.
왜냐하면 document.write( a + b )는 값이 이미 출력이 되있으므로, 자동으로 복귀하면 a + b의 값이 출력(document.write)됩니다.
하지만 똑같은 함수를 아래와 같이 작성하면, a와 b로부터 받은 3과 7을 더해서 변수 sum에 저장을 합니다. 이 때 sum에 저장된 a + b 데이터 자체는 아무런 의미가 없는 데이터입니다.
sum = 10의 의미는 우변의 10을 변수명이 sum인 메모리에 저장하라는 의미 일 뿐입니다. 즉 함수의 실행 결과가 무엇인지 정확하게 결정된 상태가 아닙니다. 따라서 return 이라는 제어문을 통해서 이 값을 이동시킨다는 구체적인 명령어를 삽입해야 합니다.
<script>
function plus ( a, b )
{
var sum = a + b;
return sum;
}
//함수 호출
plus ( 3, 7 );
</script>하지만 이 수식도 현재 실행되지 않습니다. 왜냐하면, return 제어문의 역할은 단순히 데이터의 전달이기 때문입니다. return이 이동시킨 sum 변수는 단지 3과 7을 더한 10의 데이터가 있을뿐, 어떤 명령이 있는 것은 아닙니다.
예를 들어 document.write( a + b );를 사용한 함수의 경우 이미 함수 안에 출력을 하라는 명령어가 들어갔습니다. 그래서 plus( 3, 7 );로 함수를 호출하면, 출력 결과물을 그대로 보여줄 수 있습니다.
<script>
//두 수를 더하는 함수, 입력받을 매개 변수 a, b
function plus ( a, b )
{
document.write ( a + b );
}
//plus 함수 호출 + 인수 입력
plus ( 3, 7 );
</script>결과
오류그러나 return sum은 어떤 명령이 있는 상태가 아니기 때문에 브라우저는 오류가 발생합니다. 마치 prompt() 함수에 입력한 값을 출력하고 싶다면, 변수를 따로 지정해서 저장을 해야 하는 것과 같은 원리입니다. prompt() 함수는 단독으로 입력을 하면 아무런 일도 발생하지 않습니다.
<script>
var num = prompt ( "정수를 입력하세요.", "" );
//prompt() 함수 자체는 데이터 입력이지 데이터 출력과는 무관
prompt();
</script>결과
오류같은 원리로 plus() 함수도 변수에 따로 대입을 해야 값을 저장할 수 있습니다. 그리고 이 값을 출력하려면 다시 document.write() 함수와 같이 출력 명령어를 사용해야 합니다. 그래서 return 제어문과 결과를 변수에 저장한 최종 결과는 아래와 같습니다.
<script>
function plus ( a, b )
{
var sum = a + b;
return sum;
}
//저장할 변수 선언
var result;
//변수에 plus() 함수 결과값 저장
result = plus ( 3, 7 );
//result 변수값 출력
document.write ( result );
</script>결과
10자바스크립트 함수 위치
자바스크립트는 함수의 선언보다 함수 호출이 상단에 위치해도 함수는 잘 작동합니다. 이를 호이스팅(hoist = 끌어올리다.)이라고 합니다.
<script>
//함수 호출
shout ();
//함수 선언
function shout()
{
alert ( "Shout Me Loud!!!" );
}
</script>함수의 호이스팅 기능은 전부 작동되는 것은 아닙니다. 대표적으로 익명 함수에서는 끌어올림 기능이 작동하지 않습니다.