HTML 태그 종류
HTML 태그는 여러 가지 기준으로 분류할 수 있을 것입니다. 크게 세 가지로 기능, 블록과 인라인, 빈 태그 유무 기준으로 구분해보겠습니다.
기능에 따른 분류
HTML은 워드에 문서를 작성하는 것과 효과가 비슷합니다. HTML 태그는 제목, 단락, 목차 태그 등으로 문서 전체를 디자인 합니다.
줄바꿈, 글자 서식 태그 등으로 문서를 디자인 합니다. 링크 태그로 외부 사이트를 연결합니다. 이미지와 표 태그로 시각적 효과를 더합니다.
제목
<h1> ~ <h6>
단락
목차
줄바꿈
글자 서식
<strong>, <em>, <u>, <b>
링크
이미지
표
<table>, <tr>, <td>
입력 폼
블록 태그 vs 인라인 태그
HTML 태그를 브라우저에서 구현되는 범위로 구분을 하면 블록 태그와 인라인 태그로 나눠볼 수 있습니다.
블록 태그는 태그가 시작될 때 새로운 줄에서 영역을 차지합니다. 인라인 태그는 반대로 태그가 시작되어도 줄바꿈없이 이어서 기록됩니다.
블록 태그의 예로는 <h1> ~ <h6>, <p>, <li>, <ul>, <ol>, <table>, <pre>, <div> 등이 있습니다.
인라인 태그의 예로는 <a>, <em>, <strong>, <b>, <span>, <u>, <img> 등이 있습니다.
열고 닫는 태그 vs 빈 태그
HTML 태그를 <p> 태그와 </p> 태그와 같이 한 쌍으로 쓰이는지 아니면 <br> 태그와 같이 단독으로 쓰이는가에 따라 분류할 수도 있습니다.
대부분 태그는 여는 태그와 닫는 태그로 구성됩니다. 하지만 <img>, <br> 등의 빈 태그는 단독으로 사용될 수 있습니다.
번외 : 빈도수에 따른 태그 분류
시험에 단시간에 합격하는 방법은 기출 빈도가 높은 부분을 우선적으로 공부하는 것입니다. 인간의 시간은 항상 부족하기 때문에 선택과 집중으로 적절히 가지를 쳐낼 필요가 있습니다.
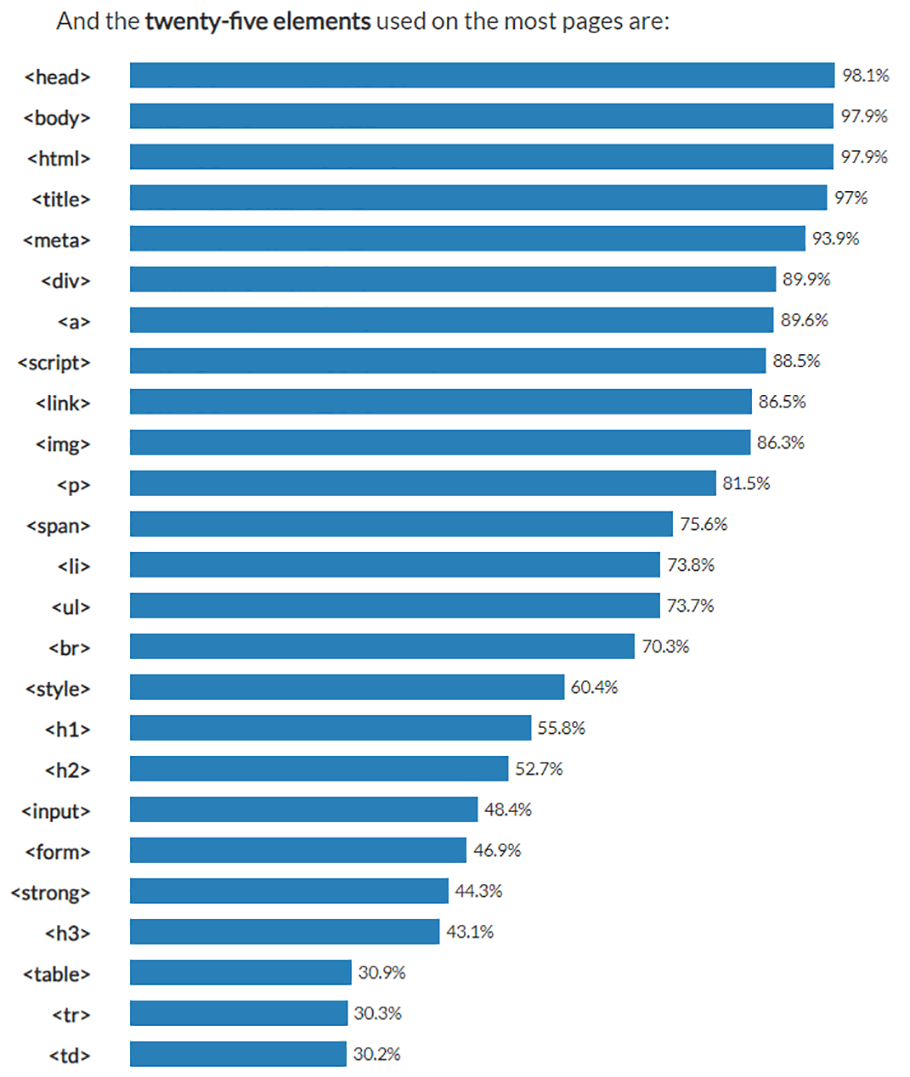
HTML의 모든 태그는 약 150여개입니다. 그 중에서 가장 많이 쓰이는 태그는 아래 25개입니다.

어떤 태그를 집중적으로 공부해야 할지 도움이 되는 그림입니다.