HTML body margin 속성은 0으로 값을 지정하면 값이 초기화됩니다. 아무 셋팅을 하지 않은 빈 페이지도 기본 마진이 설정되어 있기 때문입니다.
HTML body margin 속성 초기 셋팅
HTML body margin 속성은 페이지의 값을 초기화할 때 사용할 수 있습니다. 아래에는 아무런 margin 속성이 없는 HTML 페이지입니다.
<!DOCTYPE html>
<html>
<head>
<style>
body
{
border: 1px solid black;
}
</style>
<head>
<body>
<h1>제목</h1>
<p>본문</p>
</body>
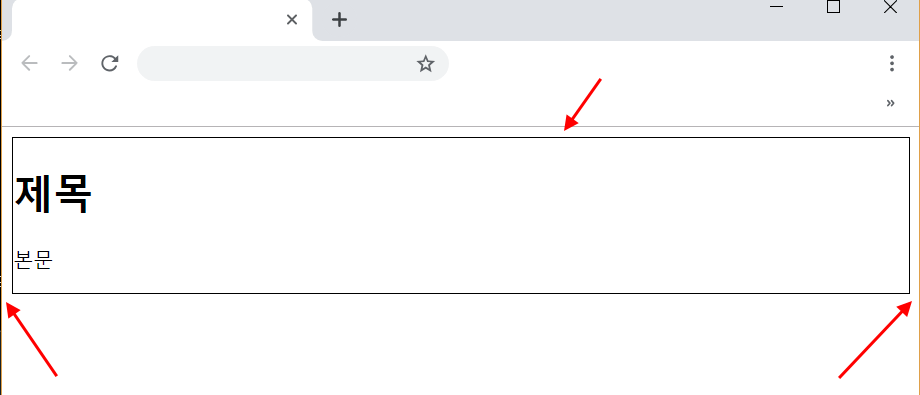
</html>결과
그러나 태그요소와 브라우저 외곽의 상하좌우에 마진이 생기는 것을 볼 수 있습니다.

따라서 body의 margin을 초기상태로 돌리고 싶은 경우 margin을 0으로 설정하면 됩니다.
<!DOCTYPE html>
<html>
<head>
<style>
body
{
margin: 0;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>제목</h1>
<p>본문</p>
</body>
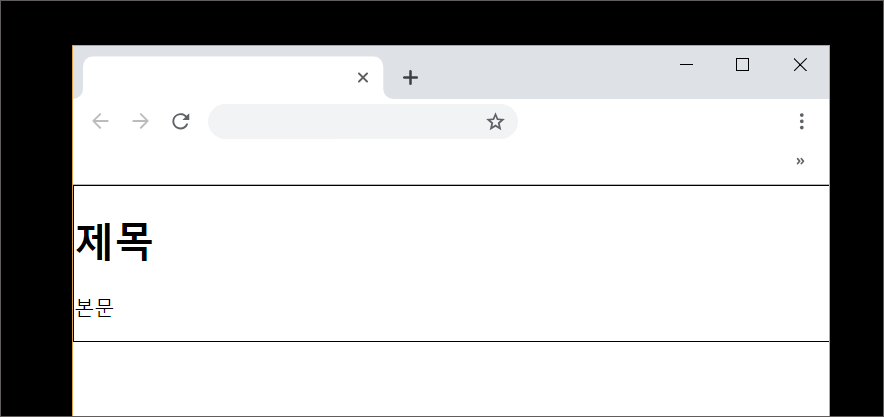
</html>결과

초기에 강제로 설정되었던 브라우저의 margin값이 모두 사라졌습니다.